ECharts象形柱图
象形柱图在 ECharts 系列中使用series[i]-pictorialBar表示,它利用图片和形状表现数据,具体来说它既可以用图形的长宽变形表现数据,也可以用图形的个数、甚至是图形的颜色、透明度变化表现数据。
象形柱图是可以设置各种具象图形元素(如图片、SVG PathData 等)的柱状图。往往用在信息图中。用于有至少一个类目轴或时间轴的直角坐标系上。
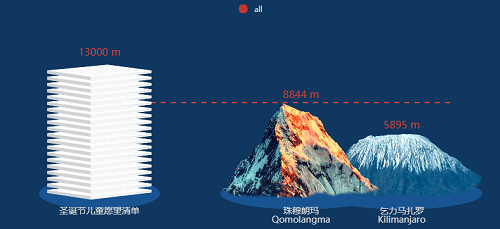
在下面的这个例子中,右边的两座山分别是一个图片,而最左侧的纸是由多个图片堆加成的,象形柱图会根据它们所在系列对应的数值,决定其高度。配合动画效果,能够实现很好的视觉效果,效果图如下,您可以点击图片下方的链接来编辑该实例:

象形柱图布局
象形柱图可以被想象为:它首先是个柱状图,但是柱状图的柱子并不显示。这些柱子我们称为『基准柱(reference bar)』,根据基准柱来定位和显示各种象形图形(包括图片)。
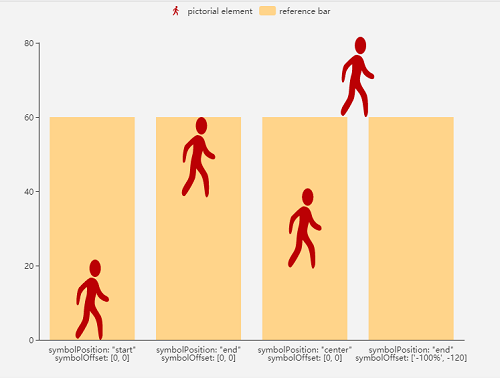
每个象形图形根据基准柱的定位,是通过 symbolPosition、symbolOffset 来调整其于基准柱的相对位置。
参见例子:

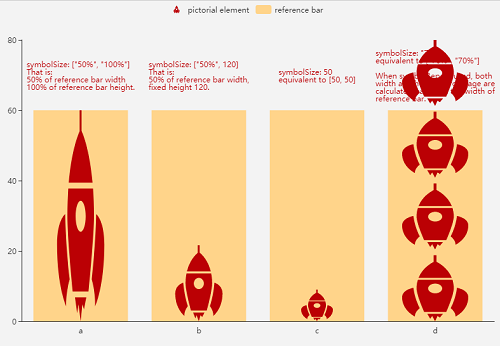
可以使用 symbolSize 调整大小,从而形成各种视图效果。
参见例子:

象形图形类型
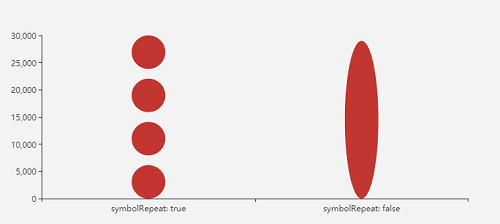
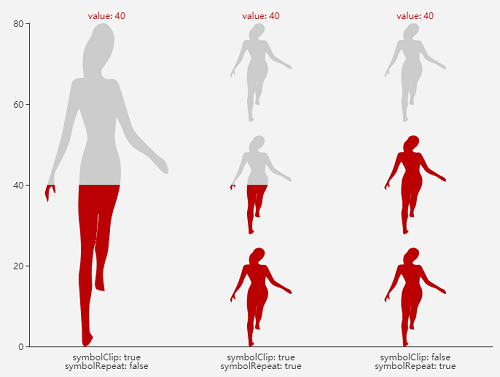
每个图形可以配置成『单独』和『重复』两种类型,即通过 symbolRepeat 来设置。
- 设置为 false(默认),则一个图形来代表一个数据项。
- 设置为 true,则一组重复的图形来代表一个数据项。
参见例子:

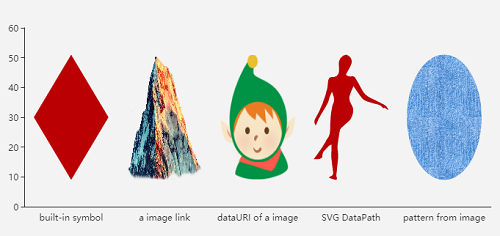
每个象形图形可以是基本图形(如 'circle', 'rect', ...)、SVG PathData、图片,参见:symbolType。
参见例子:

可以使用 symbolClip 对图形进行剪裁。
参见例子:

象形柱图使用实例
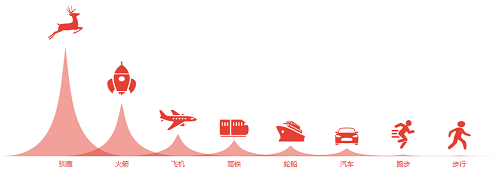
圣诞节快到了,您可以使用象形柱图方便地实现以下这个驯鹿和交通方式的速度对比图。下图包含两个系列,一个是显示在上方的交通方式矢量图标,象形柱图默认会将每个图标放在对应值所在位置的下方,通过 symbolSize 指定图标大小;另一个系列是显示在图标下方的山峰,在不指定 symbolSize 的情况下,将填充满所在的“柱子”,因而就有了图示效果:

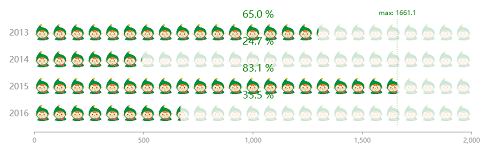
除此之外,象形柱图还可以用同一图形的个数表现数值,实现类似 ECharts 圣诞活动页中一群小精灵的效果。因而象形柱图可以很大程度上满足信息图的制图需求:


 免费AI编程助手
免费AI编程助手


更多建议: