ECharts实现异步数据加载和更新
Echarts 实现异步数据加载
我们在入门第一课中是在初始化后的 setOption 中直接填入数据的,但大部分的时候我们需要将数据异步加载后再填入。那么怎么实现?
ECharts 中实现异步数据的更新的操作不难,在初始化图表后的任何时间通过使用 jQuery 等工具异步获取数据后通过 setOption 填入数据和配置项即可,操作如下:
var myChart = echarts.init(document.getElementById('main'));
$.get('data.json').done(function (data) {
myChart.setOption({
title: {
text: '异步数据加载示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
});
});还有一种方法是先设置好别的样式,显示出一个空的直角坐标轴,然后获取并填入数据,操作如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>w3cschool (www.w3cschool.cn) </title>
<!-- 引入 echarts.js -->
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/4.8.0/echarts-en.common.js" rel="external nofollow" rel="external nofollow" rel="external nofollow" ></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
// 显示标题,图例和空的坐标轴
function fetchData(cb) {
// 通过 setTimeout 模拟异步加载
setTimeout(function () {
cb({
categories: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"],
data: [5, 20, 36, 10, 10, 20]
});
}, 3000);
}
// 初始 option
option = {
title: {
text: '异步数据加载示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: []
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: []
}]
};
myChart.setOption(option);
fetchData(function (data) {
myChart.hideLoading();
myChart.setOption({
xAxis: {
data: data.categories
},
series: [{
// 根据名字对应到相应的系列
name: '销量',
data: data.data
}]
});
});
</script>
</body>
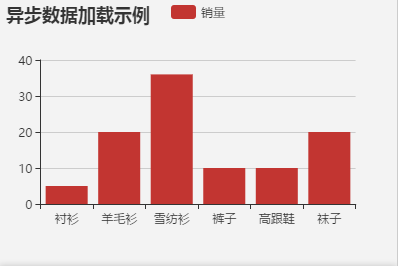
</html>效果显示如下:

ECharts 中通过 name 属性在更新数据的时候对应到相应的系列。
上面示例中如果 name 不存在也可以根据系列的顺序正常更新,但是更多时候推荐更新数据的时候加上系列的 name 数据。
Echarts 设置 loading 动画
有时候由于各种原因,数据的加载会需要较多的时间,这样一个空白的直角坐标系会让用户认为出现 bug 了,为了避免这种错觉,我们需要使用 loading 动画给用户一些提示。
利用 Echarts 提供的加载动画,我们通过调用 showLoading 方法显示加载动画,当数据加载完成后再调用 hideLoading 方法将加载动画隐藏。
具体操作如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>w3cschool (www.w3cschool.cn) </title>
<!-- 引入 echarts.js -->
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/4.8.0/echarts-en.common.js" rel="external nofollow" rel="external nofollow" rel="external nofollow" ></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
// 显示标题,图例和空的坐标轴
function fetchData(cb) {
// 通过 setTimeout 模拟异步加载
setTimeout(function () {
cb({
categories: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"],
data: [5, 20, 36, 10, 10, 20]
});
}, 3000);
}
// 初始 option
option = {
title: {
text: '异步数据加载示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: []
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: []
}]
};
myChart.showLoading();
myChart.setOption(option);
fetchData(function (data) {
myChart.hideLoading();
myChart.setOption({
xAxis: {
data: data.categories
},
series: [{
// 根据名字对应到相应的系列
name: '销量',
data: data.data
}]
});
});
</script>
</body>
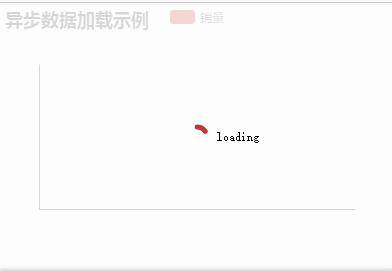
</html>设置完效果如下:
数据为加载完成,显示加载动画:

Echarts 实现数据的动态更新
ECharts 由数据驱动,数据的改变驱动图表展现的改变,因此动态数据的实现也变得异常简单。
Echarts 中通过 setOption 更新所有的数据,我们要做的只是定时获取数据,然后使用 setOption 填入数据,至于数据在过程中发生了哪些变化,不在我们的考虑范围内。
ECharts 会找到两组数据之间的差异然后通过合适的动画去表现数据的变化。
ECharts 3 中移除了 ECharts 2 中的 addData 方法。如果只需要加入单个数据,可以先 data.push(value) 后 setOption
具体可以看下面示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>w3cschool (www.w3cschool.cn) </title>
<!-- 引入 echarts.js -->
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/4.8.0/echarts-en.common.js" rel="external nofollow" rel="external nofollow" rel="external nofollow" ></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var base = +new Date(2020, 7, 30);
var oneDay = 24 * 3600 * 1000;
var date = [];
var data = [Math.random() * 150];
var now = new Date(base);
function addData(shift) {
now = [now.getFullYear(), now.getMonth() + 1, now.getDate()].join('/');
date.push(now);
data.push((Math.random() - 0.4) * 10 + data[data.length - 1]);
if (shift) {
date.shift();
data.shift();
}
now = new Date(+new Date(now) + oneDay);
}
for (var i = 1; i < 100; i++) {
addData();
}
option = {
xAxis: {
type: 'category',
boundaryGap: false,
data: date
},
yAxis: {
boundaryGap: [0, '50%'],
type: 'value'
},
series: [
{
name: '成交',
type: 'line',
smooth: true,
symbol: 'none',
stack: 'a',
areaStyle: {
normal: {}
},
data: data
}
]
};
setInterval(function () {
addData(true);
myChart.setOption({
xAxis: {
data: date
},
series: [{
name: '成交',
data: data
}]
});
}, 500);
myChart.setOption(option);
</script>
</body>
</html>

 免费AI编程助手
免费AI编程助手


更多建议: