WeX5 开发首页
从账目列表页中打开记一笔页是一种页面跳转方式,再介绍一种方式,用来打开账目分类设置页。这种方式就是使用WeX5提供的Shell。Shell可以在任何时候打开任意一个W文件,实现页面跳转;Shell可以给App增加左(右)边栏;Shell可以响应安卓手机的物理返回键,实现按两次返回键退出App的能力。使用Shell需要增加一个W文件,进行Shell的实例化。
1. 新建首页index.w
在新建W向导中选择模板“移动→标准→首页”,“文件名”输入index,在“首页生成选项”中选择“生成左侧边栏”,不选择“左侧边栏为独立页”,不选择“同时生成主页”,建出index.w文件。
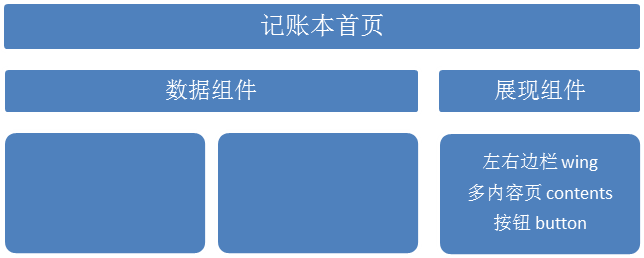
在使用首页向导建出的页面文件中,用wing组件实现App的左(右)边栏;用多内容页组件contents实现Shell的页面跳转。在同时建出的页面代码文件index.js中首先引用Shell JS类,再在Model的构造方法中,新建Shell实例。应用首页构成,如图1-34。

图1-34 记账本首页构成
3. 在左边栏中增加菜单
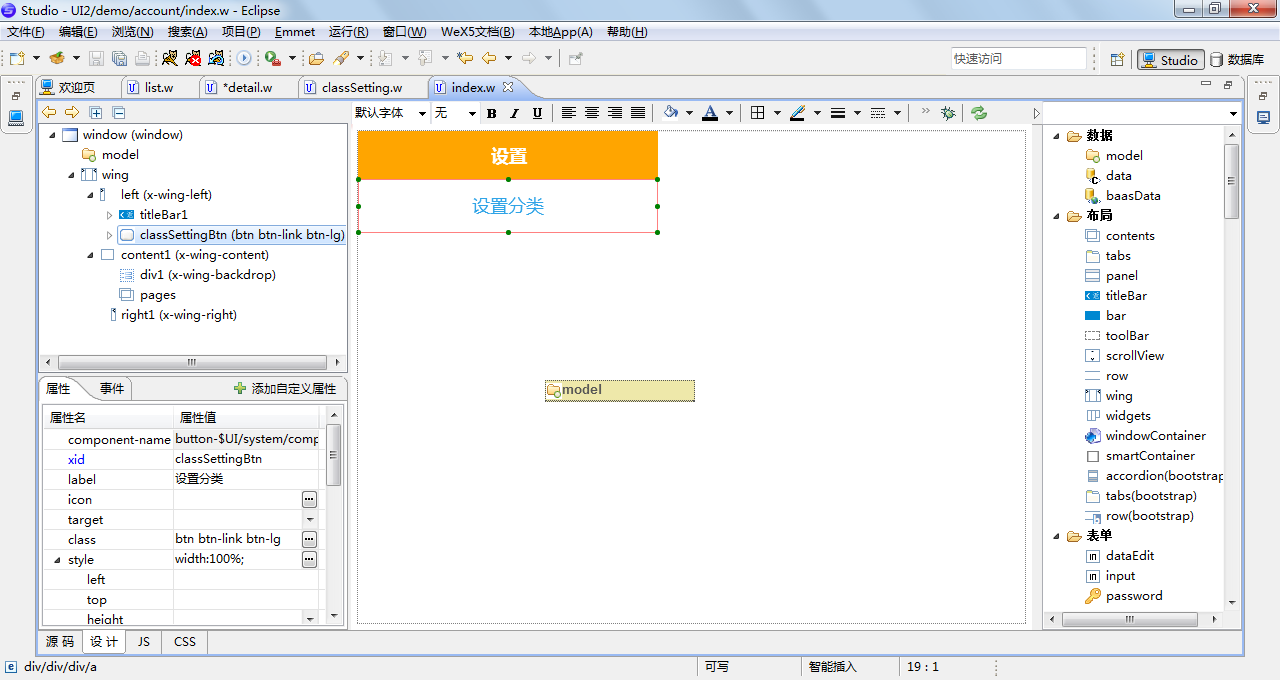
在wing组件的left部分放按钮组件,形成左边栏中的菜单,通过按钮组件的单击事件调用Shell的showPage方法打开指定的W文件。界面设计如图1-35

图1-35 记账本首页设计界面
表1-14列出了展现组件属性的设置方法。
表1-14 首页展现组件属性说明
组件 | 父组件 | 属性事件 | 值 | 说明 |
wing | window | xid | wing | 实现左边栏 |
contents | wing的content中 | xid | pages | Shell实现页面跳转的必须组件 |
button | wing的left中 | xid | classSettingBtn | 左边栏中的菜单按钮 |
label | 设置分类 | 设置按钮标签 | ||
class | btn btn-link btn-lg | 设置按钮样式 | ||
style | width:100%; | 设置按钮样式 | ||
onClick | classSettingBtnClick | 打开分类设置功能 | ||
windowContainer | main | xid | mainContainer | 嵌入主页 |
src | ./list.w | 将list.w作为主页 |
Index.js完整代码如下
define(function(require) {
var$ = require("jquery");
varjustep = require("$UI/system/lib/justep");
varShellImpl = require('$UI/system/lib/portal/shellImpl');
varModel = function() {
this.callParent();
this.shellImpl = newShellImpl(this, {
contentsXid :"pages",
wingXid : "wing",
pageMappings : {
"main" : {
url :require.toUrl('./list.w')
}
}
});
};
Model.prototype.modelLoad = function(event) {
justep.Shell.showPage("main");
};
Model.prototype.classSettingBtnClick = function(event){
justep.Shell.showPage(require.toUrl("./classSetting.w"));
};
returnModel;
});

 免费AI编程助手
免费AI编程助手


更多建议: