WeX5 生成App
基于H5开发的“欢乐捕鱼”游戏准备好后,接下来我们将使用WeX5开发工具,将网页版的“欢乐捕鱼”制作成App,步骤如下:
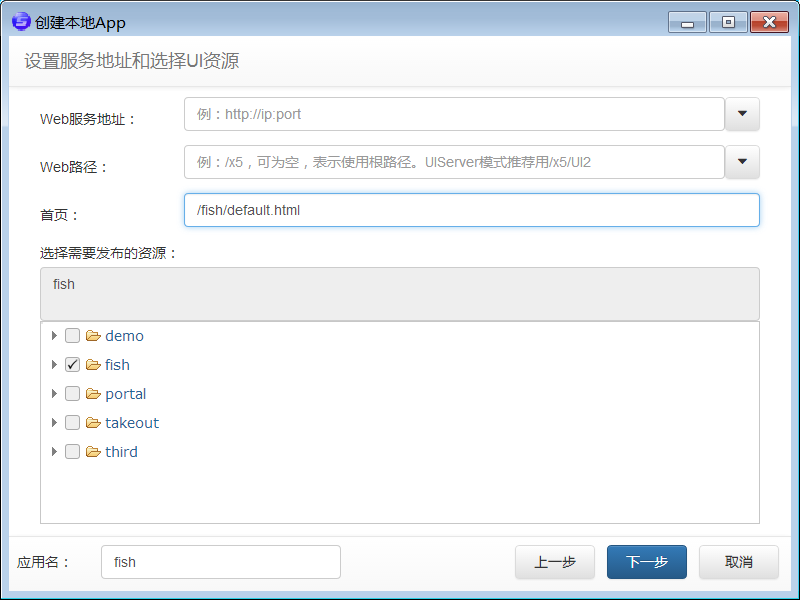
选择“模型资源”里面的Native目录,右击,在弹出的快捷菜单中选择“创建本地App”命令,打开“创建本地App”对话框。选择“模式1”,输入“应用名”fish,单击“下一步”按钮。在“设置服务地址和选择UI资源”对话框(见图1-5)的“首页”中输入/fish/default.html,在“选择需要发布的资源”里面选中fish目录,单击“下一步”按钮。

图1-5 设置服务地址和选择UI资源
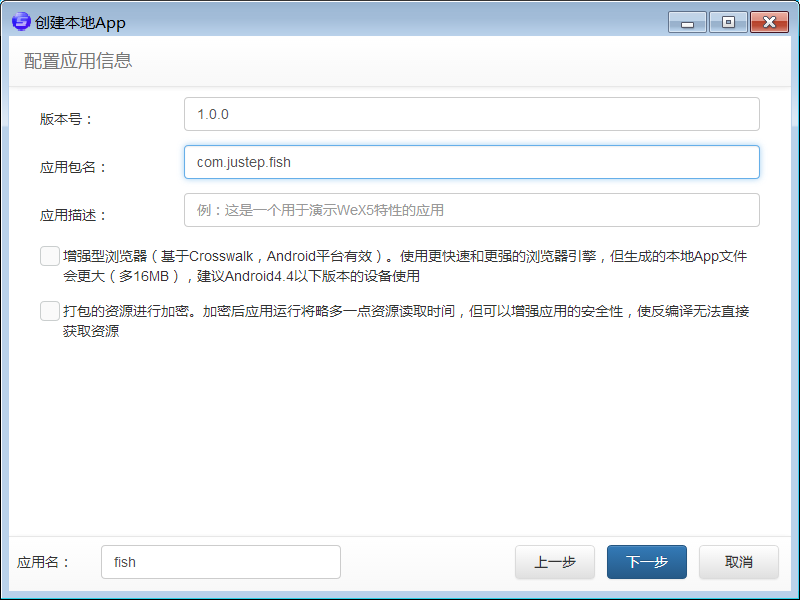
在“配置应用信息”对话框(见图1-6)的“版本号”中输入1.0.0,在“应用包名”中输入com.justep.fish,单击“下一步”按钮。

图1-6 配置应用信息
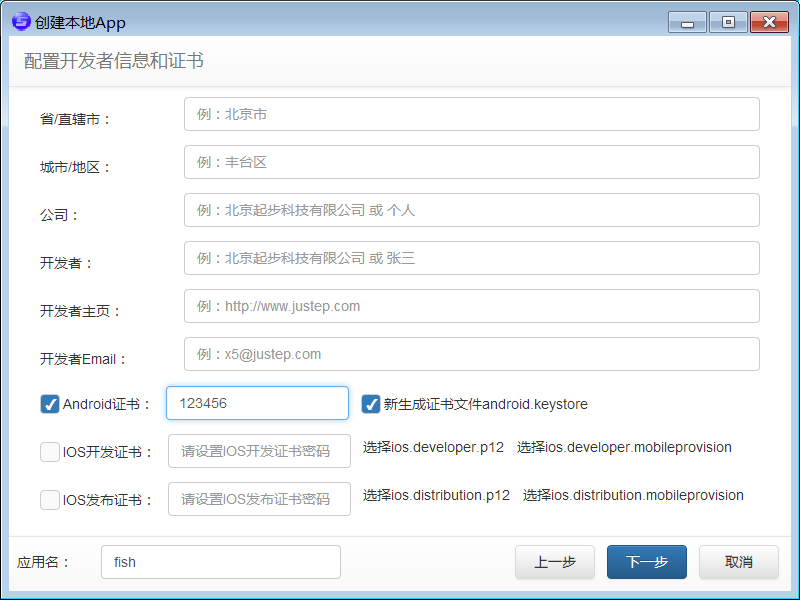
在“配置开发者信息和证书”对话框(见图1-7)中选中Acdroid证书,输入证书密码123456,单击“下一步”按钮。

图1-7 配置开发者信息和证书
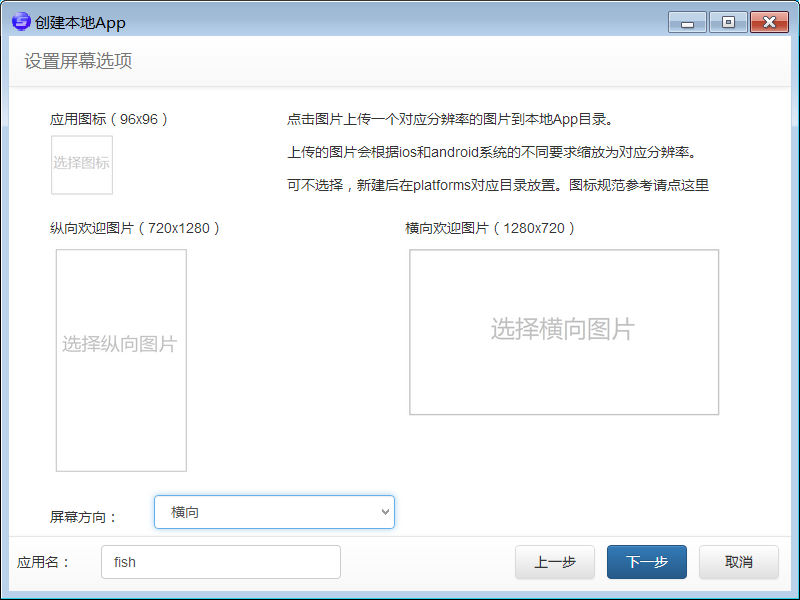
在“设置屏幕选项”对话框(见图1-8)中的“屏幕方向”选择横向,单击“下一步”按钮。在“选择打包的本地插件”和“配置更新信息”对话框中不需要任何操作,单击“下一步”按钮。

图1-8 设置屏幕选项
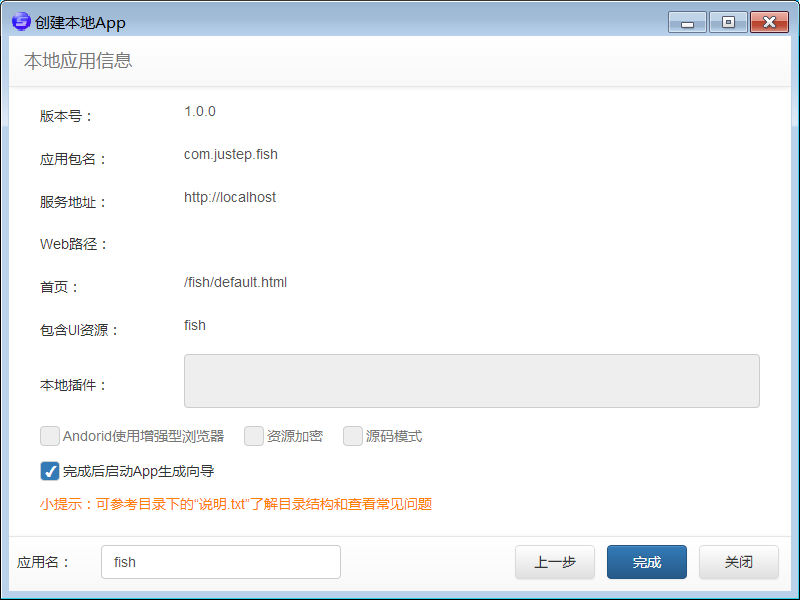
在“本地应用信息”对话框(见图1-9)中检查前面输入的应用信息,选中“完成后启动App生成向导”,单击“完成”按钮,再单击“下一步”按钮。

图1-9 本地应用信息
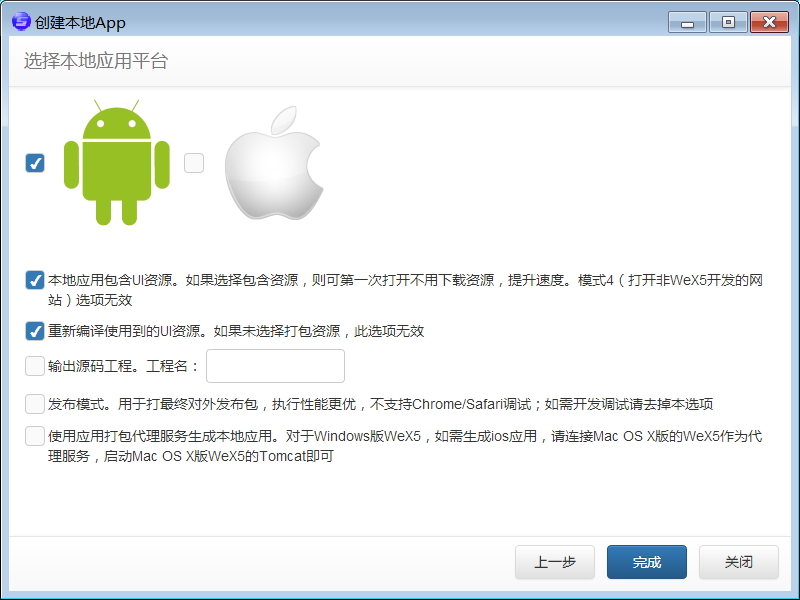
在“选择本地应用平台”对话框(见图1-10)中选中安卓图标,选中“本地应用包含UI资源”,选中“重新编译使用到的UI资源”,单击“完成”按钮。

图1-10 选择本地应用平台
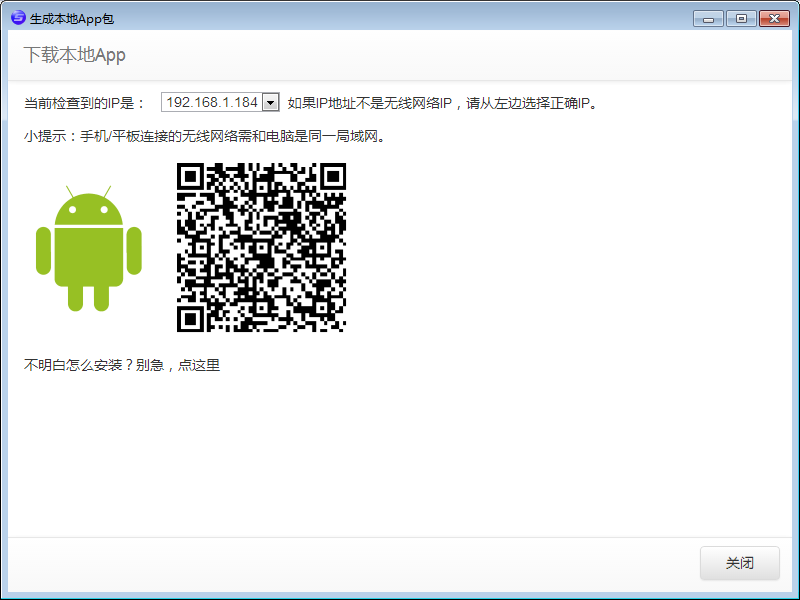
开始生成App,这个过程需要等几分钟,生成完成后,会显示出二维码,用于手机扫描下载安装,如图1-11所示

图1-11 生成App完成界面
表1-3列出了生成欢乐捕鱼App过程中需要配置的参数信息。
表1-3 生成欢乐捕鱼 App参数
步骤 | 输入项 | 输入内容 | 说明 |
选择应用模式 | 模式 | 选择模式1 |
|
应用名 | Fish | 这里可以是中文的,是显示在应用图标下的应用名 | |
设置服务器地址和选择UI资源 | Web服务地址 |
| 不填 |
Web路径 |
| 不填 | |
首页 | /fish/default.html |
| |
选择需要发布的资源 | fish | 选择目录树中的fish目录 | |
配置应用信息 | 版本号 | 1.0.0 | 注意,一定要是三段的 |
应用包名 | com.justep.fish | 应用的唯一ID名。如果要生成iOS App,必须和证书中的BundleID一致 | |
增强型浏览器 | 不选中 |
| |
加密打包的资源 | 不选中 |
| |
配置开发者信息和证书 | 开发者信息 |
| 根据实际情况输入 |
安卓证书 | 选中 |
| |
安卓证书密码 | 123456 | 可任意输入,例如123456 | |
新生成证书文件 | 选中 |
| |
iOS证书 |
| 有证书才能选中 | |
设置屏幕选项 | 图标和图片 |
| 使用默认应用图标和欢迎图片 |
屏幕方向 | 横向 |
| |
选择打包的本地插件 | 插件 | 自动 |
|
本地应用信息 | 完成后启动App生成向导 | 选中 |
|
选择本地应用平台 | 安卓 | 选中 |
|
苹果 |
| 如果iOS证书已经准备好,并且使用了Mac版的WeX5可以选中 | |
本地应用包含UI资源 | 选中 |
| |
重新编译使用到的UI资源 | 选中 |
| |
输出源码工程 | 不选中 |
| |
发布模式 | 不选中 |
| |
使用应用打包代理服务生成本地应用 | 不选中 | 要在Windows系统中生成iOS的App,需要选择,并填写应用打包代理服务地址 |

 免费AI编程助手
免费AI编程助手


更多建议: