uni-app 快速入门
uni-app支持通过可视化界面,vue-cli命令行两种方式快速创建项目。
1.通过HBuilderX可视化界面
可视化的方式比较简单,HBuilderX内置相关环境,开箱即用,无需配置nodejs。
开始之前,开发者需先下载安装如下工具:
- HBuilderX:官方IDE下载地址
HBuilderX是通用的前端开发工具,但为uni-app制成特别强化。
下载App开发版,可开箱即用;如下载标准版,在运行或发行uni-app时,会提示安装uni-app插件,插件下载完成后方可使用。
如使用cli方式创建项目,可直接下载标准版,因为uni-app编译插件被安装到项目下了。
创建uni-app
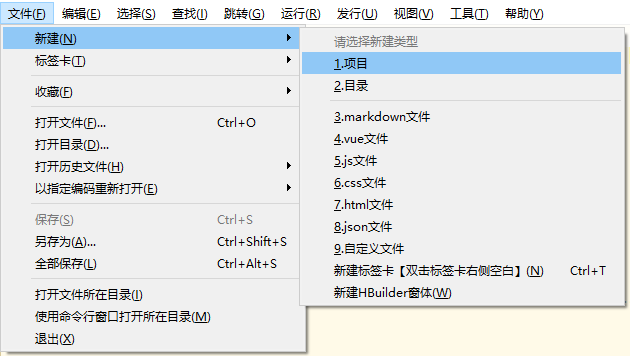
在点击工具栏里的文件->新建->项目:

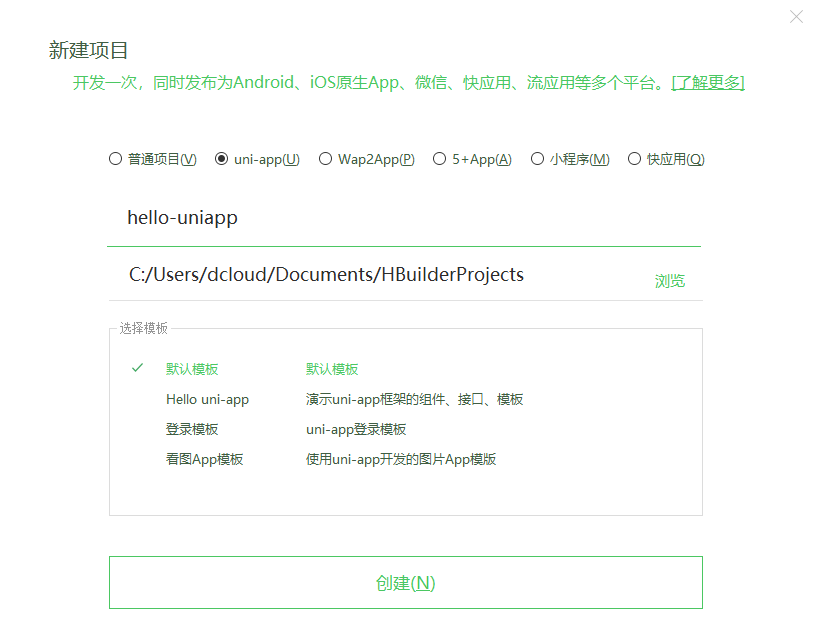
选择uni-app类型,输入工程名,选择模板,点击创建,即可成功创建。
uni-app自带的模板有。Hello uni-app,是官方的组件和API示例。还有一个重要模板是uni ui项目模板,日常开发推荐使用该模板,已内置大量常用组件。

运行uni-app
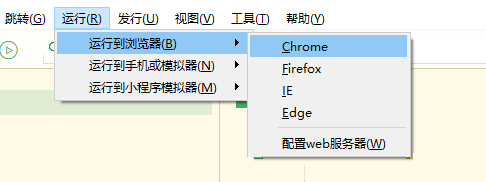
- 浏览器运行:进入hello-uniapp项目,点击工具栏的运行->运行到浏览器->选择浏览器,即可在浏览器里面体验uni-app的H5版。

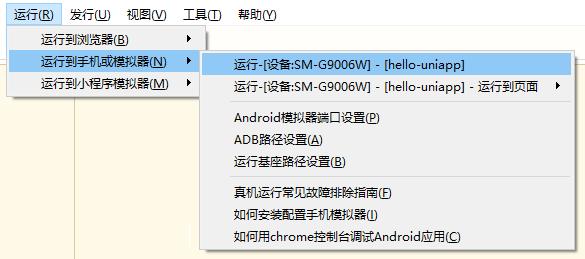
- 真机运行:连接手机,开启USB调试,进入hello-uniapp项目,点击工具栏的运行->真机运行->选择运行的设备,即可在该设备里面体验uni-app。
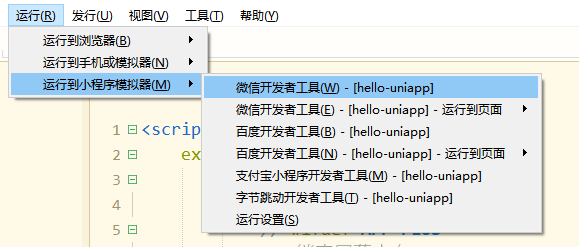
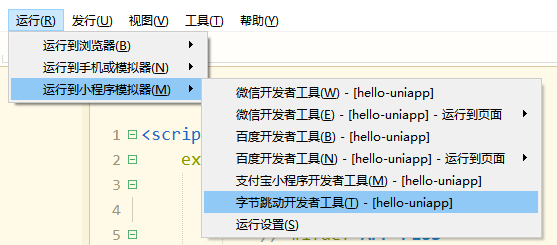
- 在微信开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行->运行到小程序模拟器->微信开发者工具,即可在微信开发者工具里面体验uni-app。
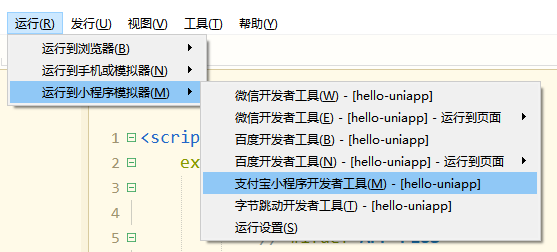
- 在支付宝小程序开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行->运行到小程序模拟器->支付宝小程序开发者工具,即可在支付宝小程序开发者工具里面体验uni -app。
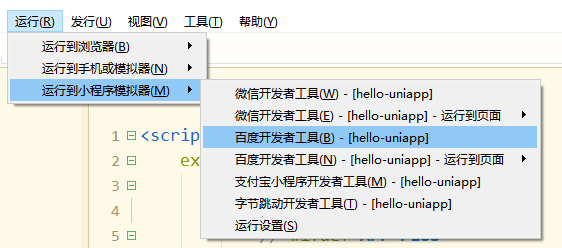
- 在百度开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行->运行到小程序模拟器->百度开发者工具,即可在百度开发者工具里面体验uni-app。
- 在字节跳动开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行->运行到小程序模拟器->字节跳动开发者工具,即可在字节跳动开发者工具里面体验uni -app。






提示
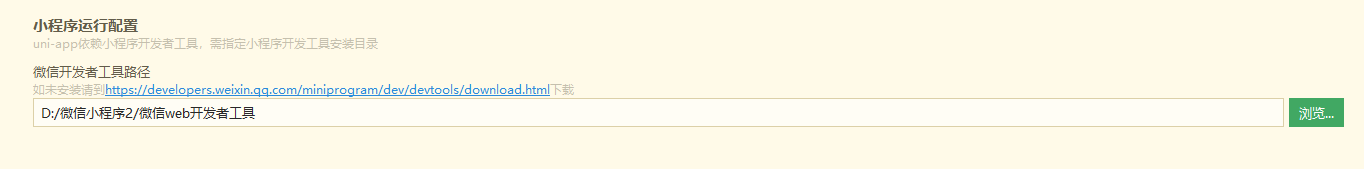
- 如果是第一次使用,需要配置开发工具的相关路径。请点击工具栏的运行->运行到小程序模拟器->运行设置,配置相应的小程序开发者工具的路径。
- 支付宝/百度/字节跳动小程序工具,不支持直接指定项目启动并运行。因此开发工具启动后,替换HBuilderX控制台中提示的项目路径,在相应的小程序开发者工具中打开。
- 如果自动启动小程序开发工具失败,请手动启动小程序开发工具放入HBuilderX控制台提示的项目路径,打开项目。
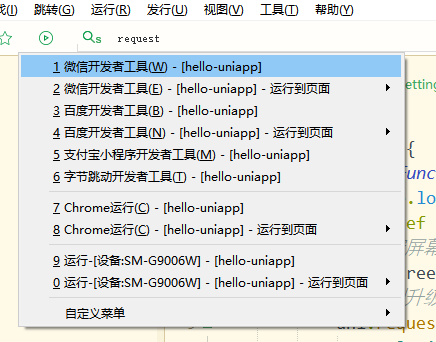
运行的快捷键是Ctrl+r。HBuilderX还提供了快捷运行菜单,可以按数字快速选择要运行的设备:

发布uni-app
打包为原生App(云端)
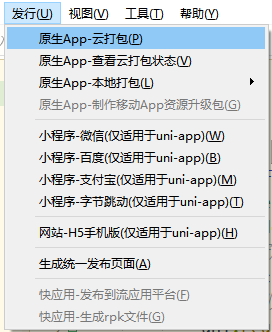
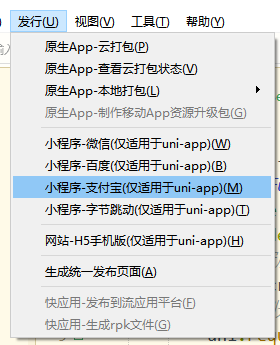
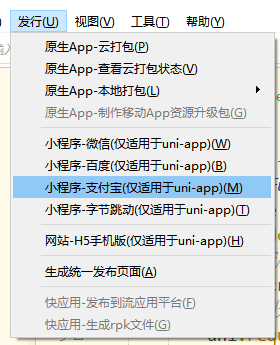
在HBuilderX工具栏,点击发行,选择原生app-云端打包,如下图:

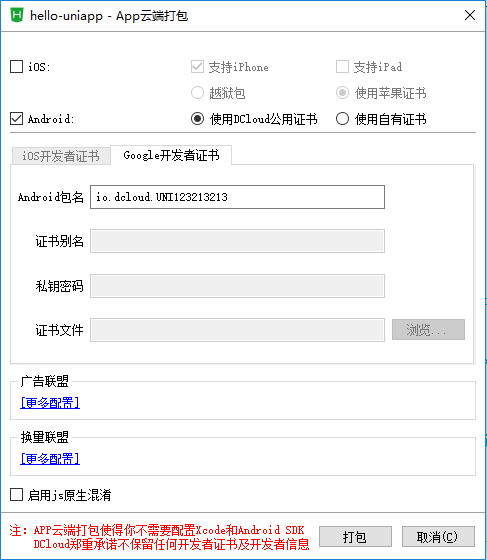
出现如下界面,点击打包即可。

打包为原生App(离线)
uni-app支持离线打包,在HBuilderX生成离线打包资源,然后参考离线打包(或参考其他用户写的离线打包日记),即可进行离线打包。
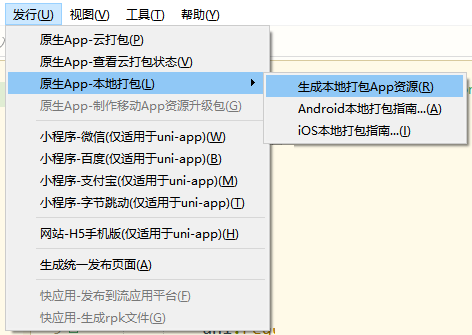
在HBuilderX工具栏,点击发行,选择本地打包,如下图,点击立即生成离线打包资源。

发布为H5
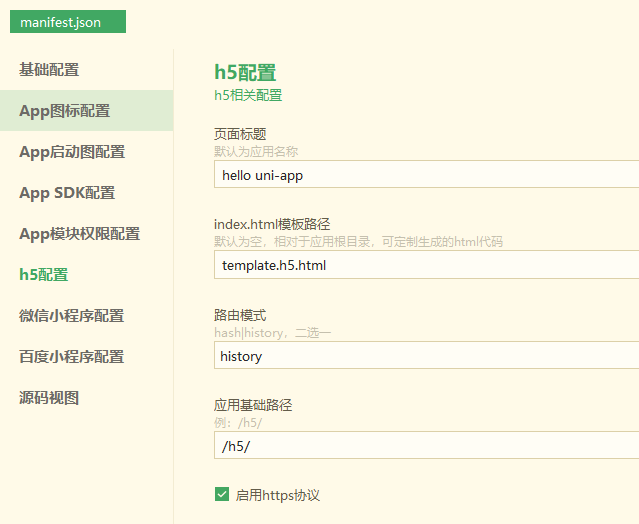
- 在manifest.json的可视化界面,进行如下配置(发布在网站根目录可不配置应用基本路径),此时发行网站路径是www.xxx.com/h5,如:https ://uniapp.dcloud.io/h5 。
- 在HBuilderX工具栏,单击发行,选择网站-H5手机版,如下图,单击即可生成H5的相关资源文件,保存于解压目录。


注意
- history模式发行需要后台配置支持,详见:历史模式的预定配置
- 打包部署后,在服务器上开启gzip可以进一步压缩文件。具体的配置,可以参考网上的分享:https : //juejin.im/post/5af003286fb9a07aac24611b
发布为小程序
发布为微信小程序:
- 申请微信小程序AppID,参考:微信教程。
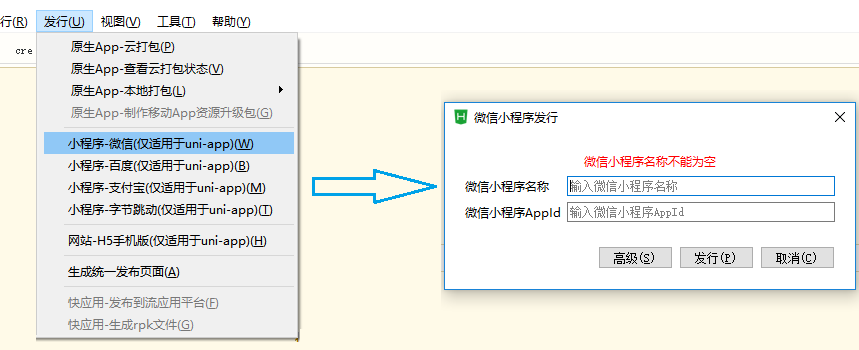
- 在HBuilderX中顶部菜单上依次单击“发行” =>“小程序-微信”,输入小程序名称和appid单击发行即可在unpackage/dist/build/mp-weixin生成微信小程序项目代码。
- 在微信小程序开发者工具中,导入生成的微信小程序项目,测试项目代码运行正常后,点击“上传”按钮,然后按照“提交审核” =>“发布”小程序标准流程,逐步操作即可,详细查看:微信官方教程。

发布为百度小程序:
- 入驻小程序并申请百度小程序AppID,参考:百度小程序教程。
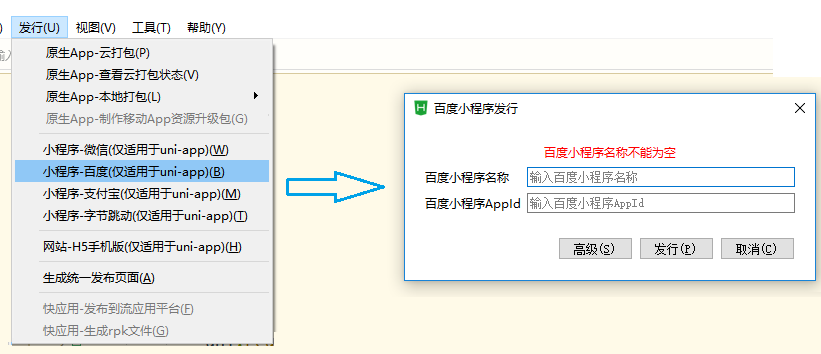
- 在HBuilderX中顶部菜单上依次单击“发行” =>“小程序-百度”,输入小程序名称和appid单击发行即可在/unpackage/dist/build/mp-baidu生成百度小程序项目代码。
- 在百度小程序开发者工具中,导入生成的百度小程序项目,测试项目代码运行正常后,点击“上传”按钮上传代码,然后在百度小程序的管理中心选择创建的应用点击访问发布,选择对应的版本然后提交审核。

发布为支付宝小程序:
- 入驻支付宝小程序,参考:支付宝小程序教程。
- 在HBuilderX中顶部菜单上依次单击“发行” =>“小程序-支付宝”,即可在/unpackage/dist/build/mp-alipay生成支付宝小程序项目代码。
- 在支付宝小程序开发者工具中,导入生成的支付宝小程序项目,测试项目代码运行正常后,点击“上传”按钮上传代码,在支付宝小程序后台,选择刚提交的版本点击提交审核,详见:支付宝小程序文档。

发布为字节跳动小程序:
- 入驻字节跳动小程序,参考:字节跳动小程序教程。
- 在HBuilderX中顶部菜单上依次单击“发行” =>“小程序-字节跳动”,即可在/unpackage/dist/build/mp-alipay生成字节跳动小程序项目代码。
- 在字节跳动小程序开发者工具中,导入生成的字节跳动小程序项目,测试项目代码运行正常后,点击“上传”按钮上传代码,在字节跳动小程序后台,选择刚提交的版本点击提交审核,详见:字节跳动小程序文档。

发布为QQ小程序: 内容同上,不再重复。
发布的快捷键是Ctrl+u。同样可拉下快速发布菜单并按数字键选择。
2.通过vue-cli命令行
除了HBuilderX可视化界面,也可以使用cli脚手架,可以通过vue-cli创建uni-app项目。
环境安装
整体安装vue-cli
npm install -g @vue/cli创建uni-app
使用正式版(对应HBuilderX最新正式版)
vue create -p dcloudio/uni-preset-vue my-project使用alpha版(对应HBuilderX最新alpha版)
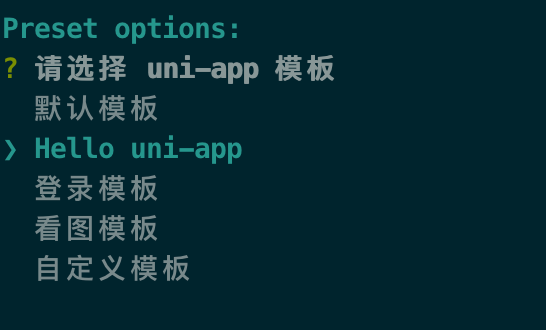
vue create -p dcloudio/uni-preset-vue#alpha my-alpha-project此时,会提示选择项目模板,初次体验建议选择hello uni-app项目模板,如下所示:

自定义模板
选择自定义模板时,需要填写uni-app模板地址,这个地址其实就是托管在云端的仓库地址。以GitHub上,地址格式为userName/repositoryName,如dcloudio/uni-template-picture就是下载图片模板。
更多支持的下载方式,请参考这个插件的说明:download-git-repo
运行并发布uni-app
npm run dev:%PLATFORM%
npm run build:%PLATFORM%%PLATFORM% 可取值如下:
| 值 | 平台 |
|---|---|
| 5天 | H5 |
| 支付宝 | 支付宝小程序 |
| mp-百度 | 百度小程序 |
| mp-微信 | 微信小程序 |
| 头条 | 字节跳动小程序 |
| mp-qq | qq小程序 |
可以自定义更多条件编译平台,插入钉钉小程序,参考package.json文档。
其他:
- dev模式编译出的各平台代码存放于根目录下的/dist/dev/目录,打开各平台开发工具选择对应的平台目录即可进行预览(h5平台不会在此目录,存在于缓存中);
- build模式编译出的各平台代码存放于根目录下的/dist/build/目录,发布时选择此目录进行发布;
- dev和build模式的区别:dev模式有SourceMap可以方便的进行断点调试;build模式进行代码进行压缩,体积更小更适合发布为正式版应用;进行环境判断时,dev模式process.env.NODE_ENV的转换开发,构建模式process.env.NODE_ENV的转换生产。
使用cli创建项目和使用HBuilderX可视化界面创建项目有什么区别
编译器的区别
- cli创建的项目,编译器安装在项目下。并且不会跟随HBuilderX升级。如需升级编译器,执行npm update。
- HBuilderX可视化界面创建的项目,编译器在HBuilderX的安装目录下的插件目录,转换为HBuilderX的升级会自动升级编译器。
- 已经使用了cli创建的项目,如果想继续在HBuilderX里使用,可以把工程拖到HBuilderX中。注意如果是把整个项目拖入HBuilderX,则编译时走的是项目下的编译器。如果是把src目录拖入到HBuilderX中,则走的是HBuilderX安装目录下plugin目录下的编译器。
- cli在HBuilderX的插件管理界面安装无效的情况下,那个只作用于HBuilderX创建的项目。
开发工具的区别
- cli创建的项目,内置了d.ts,与其他常规npm库一样,可在vscode,webstorm等支持d.ts的开发工具里正常开发并有语法提示。
- 使用HBuilderX创建的项目不带d.ts,HBuilderX内置了uni-app语法提示库。如需把HBuilderX创建的项目在其他编辑器打开并补充d.ts,可以在项目下先执行npm init,然后npm i @types/uni-app -D,来补充d.ts。
- 但vscode等其他开发工具,在vue或Uni-app领域,开发效率比不过HBuilderX。详见:https ://ask.dcloud.net.cn/article/35451
- 其他开发工具无法发布App,但可以发布H5,各种小程序。如需开发App,可以先在HBuilderX里运行起来,然后在其他编辑器里修改保存代码,代码修改后会自动同步到手机附件。
- 如果使用cli新建项目,那下载HBuilderX时只需下载10M的标准版即可。因为编译器已经安装到项目下了。
注意:HBuilderX创建的项目,一样可以使用npm,参考:https ://uniapp.dcloud.io/frame?id = npm%e6%94%af%e6%8c%81

 免费AI编程助手
免费AI编程助手


更多建议: