absolute:绝对定位,是参照浏览器的左上角,配合top、right、bottom、left(下面简称TRBL)进行定位,在没有设定TRBL,默认依据父级的做标原始点为原始点。如果设定TRBL并且父级没有设定position属性,那么当前的absolute则以浏览器左上角为原始点进行定位,位置将由TRBL决定。

一般来讲,网页居中的话用absolute就容易出错,因为网页一直是随着分辨率的大小自动适应的,而absolute则会以浏览器的左上角为原始点,不会应为分辨率的变化而变化位置。很多人出错就在于这点上出错。而网页居左其特性与relative很相似,但是还是有本质的区别的。
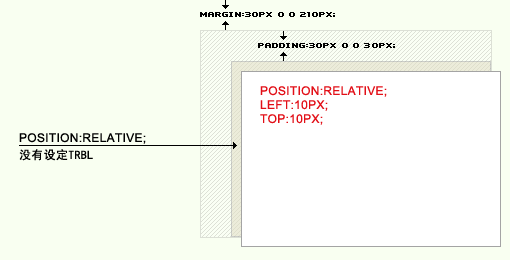
relative:相对定位,是参照父级的原始点为原始点,无父级则以body的原始点为原始点,配合TRBL进行定位,当父级内有padding等css属性时,当前级的原始点则参照父级内容区的原始点进行定位。

有时我们还需要依靠z-index来设定容器的上下关系,数值越大越在最上面,数值范围是自然数。当然有一点要注意,父子关系是无法用z-index来设定上下关系的,一定是子级在上父级在下。