对于许多英语水平不好的小伙伴来说,学习编程有如看天书,而使用相应的编程软件又全英文。在学习编程的路上还没被算法等难题打倒就已经“惨死”于各种没有汉化的 IDE 中。不过现在很多 IDE 都有汉化,比如 VS 这种大佬直接可以将语言设为中文,其他的 IDE 也有汉化插件提供。接下来小编就来告诉你,本文主角——VSCode的中文插件如何安装吧。
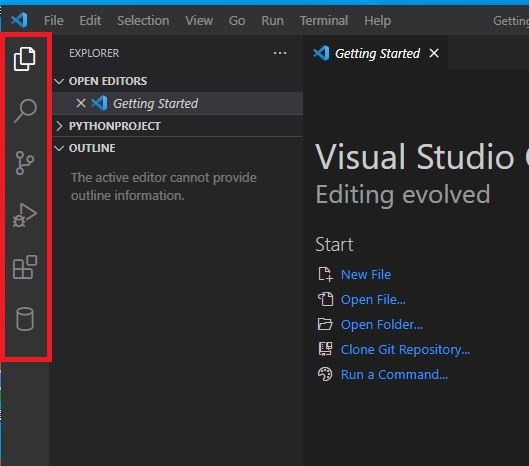
打开 VSCode,可以看见最左边有一列按钮。在下图所示的第五个按钮(不同的版本可能会有所不同,但将鼠标移动到该按钮上会显示单词 extensions(插件,拓展的意思)),点击即可进入插件管理面板(也可以使用快捷键 ctrl +shift+X 进入)。

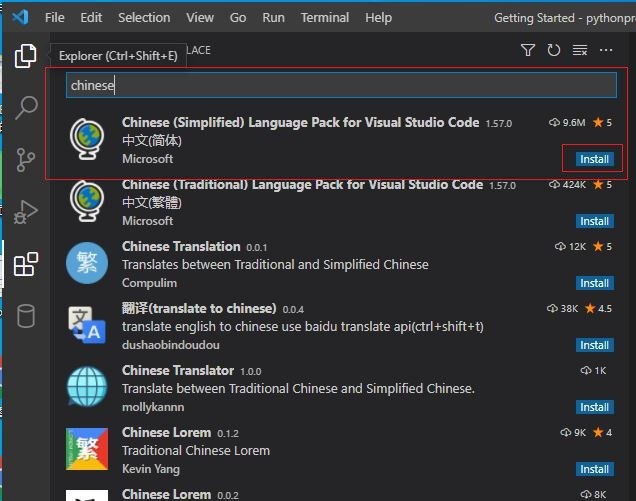
进入插件面板后,在最上方的搜索栏输入 Chinese,找到简体中文安装包,点击 install 进行安装。

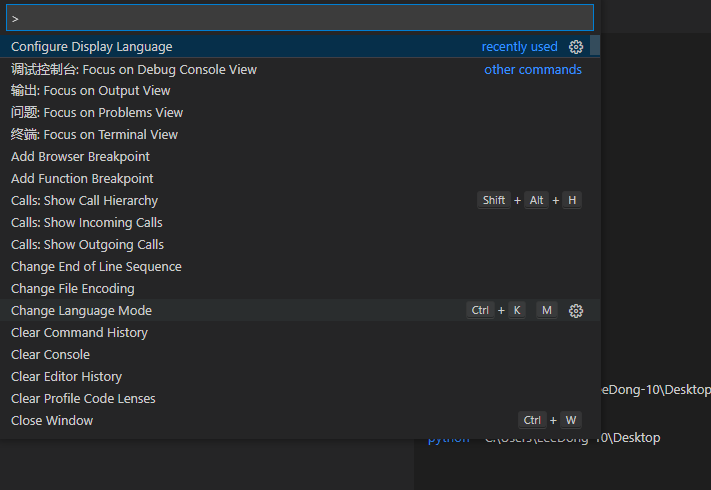
安装完还要进行配置,按 Ctrl + shift + p 进入命令面板,输入 configure display language (小编这里在第一个选项就有,直接选择即可)。点击进入显示语言的配置。

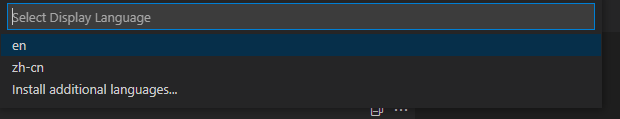
选择 zh-cn(简体中文)。

选择完成后 VSCode 会进行重启,重启后 VSCode 就会变成中文环境了。
小结
有很多的小伙伴觉得,汉化会影响编程的学习,说什么老师说了汉化会影响你写代码。小编认为呢,作为一个初学者,如果连开发工具都用不明白的话,浪费在学习开发应用的时间会很多,把这部分时间节省起来拿来学代码才是正确的思路。如果真的害怕汉化影响了你学习代码,也可以在熟练使用开发软件后卸载汉化。总之,不要在意别人的言语,能提高开发效率才是正道。
更多技术好文,关注W3C技术头条。

 免费AI编程助手
免费AI编程助手



