网页开发中往往需要固定页面顶部及底部,这类布局开发往往应用在后台管理系统。那么 CSS 如何固定底部内容呢?这篇文章告诉你。
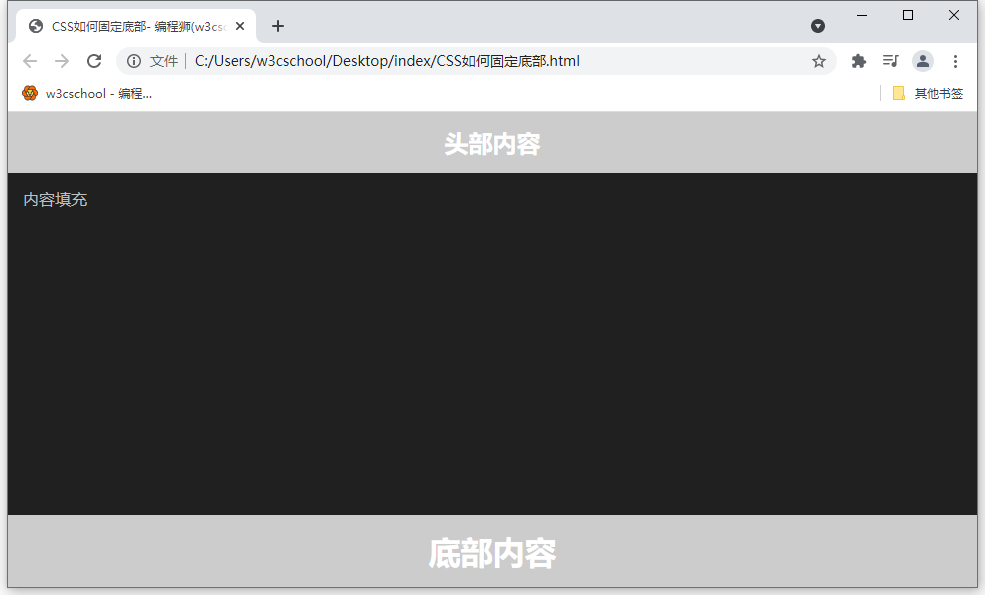
实现效果:

在实现效果图中,我们可以清晰看到灰色部分区域即是顶部内容区域和底部内容内容区域。我们可以往中间填充内容。
实现原理:
我们使用flex-grow来控制一个 flex 元素相对它同等级 flex 元素的自身可扩展空间,将它的值设为1或者auto,那么内容就会自动填充满头部和底部之外的所有空间。
我们还得给 footer 底部设置flex-shrink:0,来保证底部 footer 的大小不受影响。
实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS如何固定底部- 编程狮(w3cschool.cn)</title>
<style type="text/css">
* {
margin: 0;
}
#document {
height: 100vh;
display: flex;
flex-direction: column;
background: #202020;
}
nav, footer {
background: #ccc;
display: flex;
justify-content: center;
}
main {
color: #bdbdbd;
flex: auto;
}
footer {
flex-shrink: 0;
}
h1,p {
padding: 15px;
}
nav > h1 {
color: white;
}
footer > h1 {
color: white;
}
</style>
</head>
<body>
<div id="document">
<nav>
<h1>头部内容</h1>
</nav>
<main>
<p>内容填充</p>
</main>
<footer>
<h1>底部内容</h1>
</footer>
</div>
</body>
</html>以上就是文章“CSS 如何固定底部内容?附源码!”的全部内容。更多 CSS 技术文章学习请前往 w3cschool。

 免费AI编程助手
免费AI编程助手



