在一个语言或者一门技术中都会有很多不同的技术手册,这些手册可以让我们的学习和开发更加的完美,那么今天我们就讲一下:“怎么学习HTML5中的手册内容?postMessage手册学习使用方法分享!”这个问题吧!下面是小编整理的内容和相关资料分享!
我们在码代码的时候,经常会碰到以下跨域的情况:
1、页面内嵌套iframe,与iframe的消息传递
2、页面与多个页面之间的传递消息
针对这些令人头疼的跨域问题,html5特地推出新功能--postMessage(跨文档消息传输)。postMessage 在使用时,需要传入2个参数,data和originUrl。data是指需要传递的内容,但是部分浏览器只能处理字符串参数,所以我们一般把data序列化一下,即JSON.stringify(),originUrl是指目标url,指定的窗口。
下面直接甩例子,相信大家更容易理解写。
1、页面内嵌套iframe
父页面:
html:
<div id='parent'>hello word postMessage</div>
<iframe src="http://127.0.0.1:8082/index2.html" id='child'></iframe>js:
window.onload=function(){
window.frames[0].postMessage('postMessage','http://127.0.0.1:8082/index2.html')
}
window.addEventListener('message',function(e){
console.log(e)
document.getElementById('parent').style.color=e.data
})子页面:
html:
<div id='button' onclick='changeColor();' style="color:yellow">接受信息</div>js:
window.addEventListener('message',function(e){
console.log(e)
let color = document.getElementById('button').style.color
window.parent.postMessage(color,'http://127.0.0.1:8081/index.html')
});
function changeColor(){
let buttonColor = document.getElementById('button').style.color
buttonColor='#f00'
window.parent.postMessage(buttonColor,'http://127.0.0.1:8081/index.html')
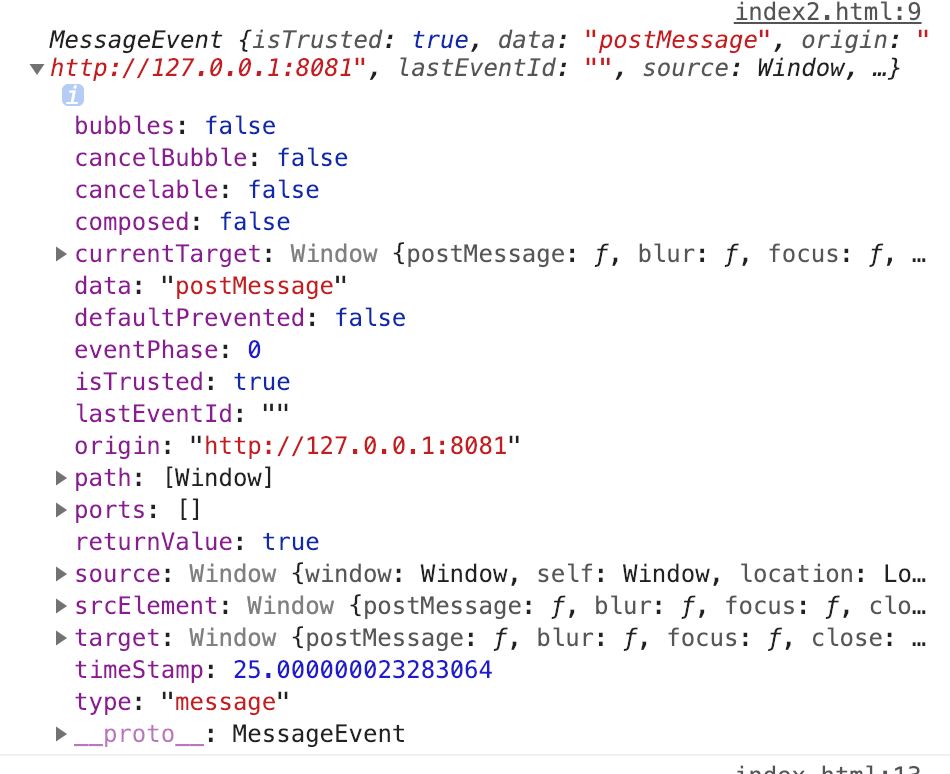
}父页面通过postMessage的方法向iframe传递消息,而子页面通过window.addEventListener监听message方法来获取到父页面传递的值。如下图所示,data是父页面传递的值。

子页面向父页面传递消息,也是通过postMessage的方法去传递消息,不是过是以window.parent.postMessage(data,url)的方式传值。父页面获取值也是同样监听message事件。
2、多页面之间传递消息
父页面:
html:
<div id='parent' onclick="postMessage()">hello word postMessage</div>js:
let parent = document.getElementById('parent')
function postMessage(){
let windowOpen=window.open('http://127.0.0.1:8082/index2.html','postMessage')
setTimeout(function(){
windowOpen.postMessage('postMessageData','http://127.0.0.1:8082/index2.html')
},1000)
}子页面:
html:
<div id='button' onclick='changeColor();' style="color:#f00">接受信息</div>js:
window.addEventListener('message',function(e){
console.log(e)
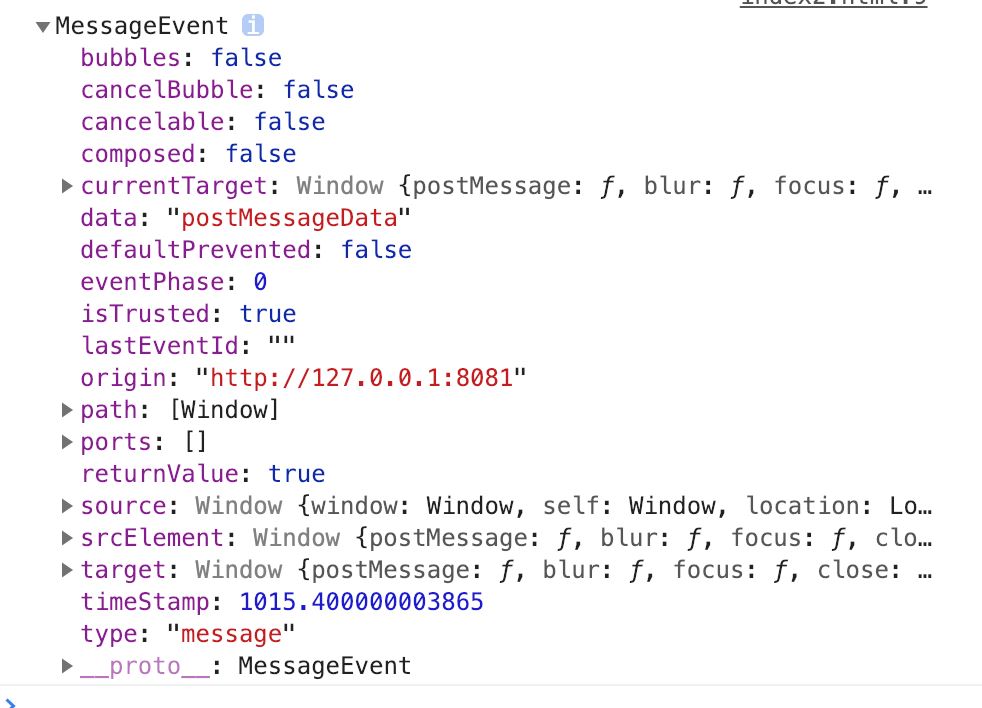
});父页面向子页面传递消息通过 window.open 打开另一个页面,然后向他传值。需要注意的是,使用 postMessage 传值的时候需要使用setTimeout去延迟消息的传递,因为子页面的加载不是一下子就加载完成的,也就是说子页面的监听事件还未开始,此时传值过去是接收不到的。

在文中我们讲到了怎么去实现:“怎么学习HTML5中的手册内容?postMessage手册学习使用方法分享!”这个问题的相关内容,当然我们以后遇到类似的问题也会有所眉目,那么今天的分享就这些了,有喜欢html5这方面的小伙伴们都可以在W3Cschool中和小编一同学习更多的相关知识。

 免费AI编程助手
免费AI编程助手



