动态多选框表单是一种常用的表单,因为很多时候我们需要的表单并不是固定的。动态多选框表单可以给用户提供一定的自定义空间。借助Django-admin,我们可以简单快速地实现动态多选框表单。那么具体要怎么实现动态多选框表单呢?请继续往下看:
背景

借助django-admin,可以快速得到CRUD界面,但若需要创建多选标签字段时,需要对表单进行调整
示例
model.py
- 一个tag(标签类),一个book(书本类)
- book携带tag,这里不借助有性能问题的外键
class tag(models.Model):
name = models.CharField(max_length=20, verbose_name='标签')
class book(models.Model):
name = models.CharField(max_length=50, verbose_name='书名')
tags = models.TextField(null=True, verbose_name='标签')admin.py
将对应的model到admin中注册,才能被django-admin发现并使用,所以主要步骤在此,有以下注意点:
- values_list返回:<QuerySet [('tag1', 'tag1'), ('tag2', 'tag2')]>
- 保证最新标签列表:在表单初始化才执行一次标签查询
- 表单修改显示标签:在表单初始化赋值列表对象
# 标签查询
def get_tag_list():
return tag.objects.values_list("name", "name")
# 表单类定义
class bookForm(forms.ModelForm):
tags = forms.MultipleChoiceField(label='标签', widget=widgets.CheckboxSelectMultiple)
def __init__(self, *args, **kwargs):
super(cameraForm, self).__init__(*args, **kwargs)
# 保证每次初始化有最新的标签列表
self.fields['tags'].choices = get_tag_list()
# 由于会在数据库中存储为列表字符串,需在赋值时转回列表对象,才能在修改表单时识别原值
self.initial['tags'] = eval(self.initial['tags'])
class Meta:
model = book
exclude = []
# book扩展
class bookAdmin(admin.ModelAdmin):
search_fields = 'name', 'tags')
list_display = ( 'name', 'tags')
form = bookForm
# 注册到admin中
admin.site.register(book, bookAdmin)处理结果
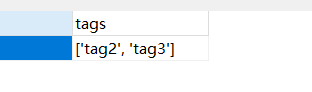
写入到数据库格式
数据库中以列表形式存储字符串

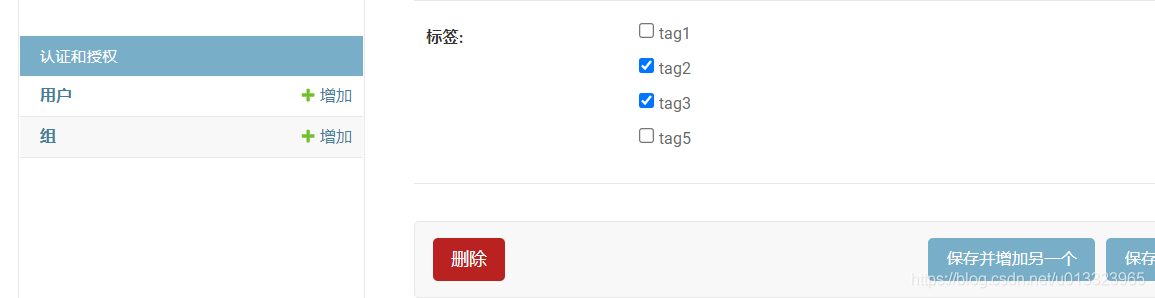
django表单样式

以上就是django-admin实现动态多选框表单的详细内容,更多django-admin的学习资料请关注W3Cschool其它相关文章!

 免费AI编程助手
免费AI编程助手



