用JS实现简单的省市联动
技术分析:
使用 javascript 实现城市二级联动(onchange() 当下拉框变化时触发事件 createTextNode() 方法和 createElement() 方法以及 appendChild() 方法)。
代码步骤:
1、首先确定事件为 onchange() 事件,并为该事件绑定一个函数。书写该函数。
2、创建一个二维数组。
3、在判断用户选择的是哪一个省份。
4、获取该省份下的城市。
5、创建文本节点和元素节点,将文本节点添加到元素节点中。
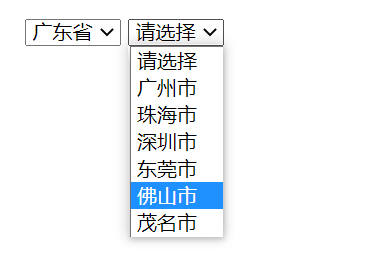
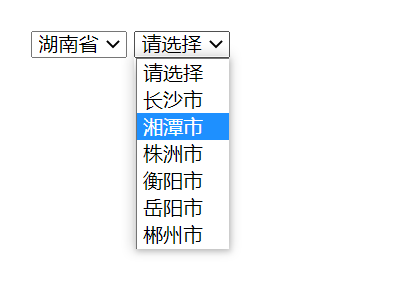
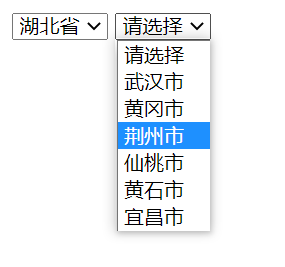
6、获取第二个下拉框元素并把元素节点添加到第二个下拉框中。7、清除第二个下拉框(如果不清除,就会有上一次的遗留)。效果图如下:



源代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>省市联动</title>
</head>
<body>
<!--省份的下拉框-->
<select name="province" id="province" onchange="changeCity()"> <!--使用改变下拉框onchange实现-->
<option value="0">请选择</option>
<option value="1">湖北省</option>
<option value="2">湖南省</option>
<option value="3">广东省</option>
</select>
<!--城市的下拉框-->
<select name="city" id="city">
<option value="0">请选择</option>
</select>
<script>
// 创建一个二维的数组,用来存储各个省份对应的城市
var cities = new Array();
cities[0] = new Array("武汉市","黄冈市","荆州市","仙桃市","黄石市","宜昌市");
cities[1] = new Array("长沙市","湘潭市","株洲市","衡阳市","岳阳市","郴州市");
cities[2] = new Array("广州市","珠海市","深圳市","东莞市","佛山市","茂名市");
function changeCity() {
// 获取省份的下拉框
var pro = document.getElementById("province");
// 获取城市下拉框
var city = document.getElementById("city");
// 获取你点击的省的value
var val = pro.value;
val = val - 1;
// 清空城市下拉框里面的城市
city.options.length = 1; //因为每次选新的省份,上次选的省份的城市也会出现,所以新添之前清空即可
// 遍历所有城市
for(var i=0;i<cities.length;i++){
// 匹配省份对应的城市
if(val == i){
// 遍历用户选择的省份的城市 <option value="3">广东省</option>这个里面的文本内容就称为文本节点。
for(var j=0;j<cities[i].length;j++){
// 创建城市的文本节点
var text = document.createTextNode(cities[i][j]);
// 创建元素节点
var opt = document.createElement("option");
// 将城市的文本节点添加到option元素节点里面
opt.appendChild(text) ; //在option标签里添加一个子节点,子节点里放文本
// 将添加了文本内容的option标签放在上面城市下拉框里面
city.appendChild(opt); //在城市下拉框里添加子节点,里面放option标签
}
}
}
}
</script>
</body>
</html>推荐好课:JavaScript微课、小白学前端:JavaScript零基础入门到进阶

 免费AI编程助手
免费AI编程助手



