Springboot是当下非常热门,备受开发者青睐的一门技术框架。开发Springboot项目少不了要和数据库交互,而Mybatis作为一款非常优秀的持久层框架,经常整合在Springboot项目中。下面,就和大家分享关于在Springboot项目中如何通过整合Mybatis以及Mybatis-plus来实现数据库访问功能。
1. 创建SpringBoot项目

1.1 引入依赖
pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.3.3.RELEASE</version>
</parent>
<groupId>com.gcl</groupId>
<artifactId>vue_day03_admin</artifactId>
<version>1.0-SNAPSHOT</version>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
</properties>
<dependencies>
<!--spring-web-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!--mybatis-plus-->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.2.0</version>
</dependency>
<!--mybatis-plus代码生成器-->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-generator</artifactId>
<version>3.2.0</version>
</dependency>
<dependency>
<groupId>org.freemarker</groupId>
<artifactId>freemarker</artifactId>
</dependency>
<!--mysql驱动-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.46</version>
</dependency>
<!--数据库连接池-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid-spring-boot-starter</artifactId>
<version>1.1.21</version>
</dependency>
<!--lombok-->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<!--测试-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<!--lang3工具类-->
<dependency>
<groupId>org.apache.commons</groupId>
<artifactId>commons-lang3</artifactId>
<version>3.10</version>
</dependency>
</dependencies>
<!-- maven插件,可以将应用打包成一个可执行的jar包;-->
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>1.2 编写配置文件
application.yml
server:
port: 8088
spring:
datasource:
driver-class-name: com.mysql.jdbc.Driver
type: com.alibaba.druid.pool.DruidDataSource
url: jdbc:mysql://192.168.0.131:3306/vue_day03?useUnicode=true&characterEncoding=utf-8&serverTimezone=UTC
username: root
password: Root@123456
mybatis-plus:
type-aliases-package: com.gcl.entity
configuration:
map-underscore-to-camel-case: true
use-generated-keys: true
log-impl: org.apache.ibatis.logging.stdout.StdOutImpl
mapper-locations: classpath:com/gcl/mapper/*Mapper.xml
logging:
level:
com.demo.mapper: debug
2. 编写MybatisPlus代码生成工具类

2.1 编写代码生成工具类
CodeGenerator.java
package com.gcl.utils;
import com.baomidou.mybatisplus.annotation.DbType;
import com.baomidou.mybatisplus.core.exceptions.MybatisPlusException;
import com.baomidou.mybatisplus.core.toolkit.StringPool;
import com.baomidou.mybatisplus.generator.AutoGenerator;
import com.baomidou.mybatisplus.generator.InjectionConfig;
import com.baomidou.mybatisplus.generator.config.*;
import com.baomidou.mybatisplus.generator.config.converts.MySqlTypeConvert;
import com.baomidou.mybatisplus.generator.config.po.TableInfo;
import com.baomidou.mybatisplus.generator.config.rules.IColumnType;
import com.baomidou.mybatisplus.generator.config.rules.NamingStrategy;
import com.baomidou.mybatisplus.generator.engine.FreemarkerTemplateEngine;
import org.apache.commons.lang3.StringUtils;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
// 执行 main 方法控制台输入模块表名回车自动生成对应项目目录中
public class CodeGenerator {
/**
* <p>
* 读取控制台内容
* </p>
*/
public static String scanner(String tip) {
Scanner scanner = new Scanner(System.in);
StringBuilder help = new StringBuilder();
help.append("请输入" + tip + ":");
System.out.println(help.toString());
if (scanner.hasNext()) {
String ipt = scanner.next();
if (StringUtils.isNotEmpty(ipt)) {
return ipt;
}
}
throw new MybatisPlusException("请输入正确的" + tip + "!");
}
public static void main(String[] args) {
// 代码生成器
AutoGenerator mpg = new AutoGenerator();
// 全局配置
GlobalConfig gc = new GlobalConfig();
String projectPath = System.getProperty("user.dir");
gc.setOutputDir(projectPath + "/vue_day03_admin/src/main/java");
gc.setAuthor("gcl");
// 是否打开输出目录,默认true
gc.setOpen(false);
// 开启 ActiveRecord 模式,默认false
gc.setActiveRecord(true);
// 是否覆盖已有文件
gc.setFileOverride(true);
// XML 开启 BaseResultMap
gc.setBaseResultMap(true);
// XML 开启 baseColumnList
gc.setBaseColumnList(true);
// 自定义文件命名,注意 %s 会自动填充表实体属性!
// gc.setMapperName("%sDao");
// gc.setXmlName("%sMapper");
gc.setServiceName("%sService");
// gc.setServiceImplName("%sServiceDiy");
// gc.setControllerName("%sAction");
mpg.setGlobalConfig(gc);
// 数据源配置
DataSourceConfig dsc = new DataSourceConfig();
dsc.setDbType(DbType.MYSQL);
dsc.setUrl("jdbc:mysql://192.168.0.131:3306/vue_day03?useUnicode=true&useSSL=false&characterEncoding=utf8");
dsc.setDriverName("com.mysql.jdbc.Driver");
dsc.setUsername("root");
dsc.setPassword("Root@123456");
dsc.setTypeConvert(new MySqlTypeConvert(){
// 自定义数据库表字段类型转换【可选】
@Override
public IColumnType processTypeConvert(GlobalConfig globalConfig, String fieldType) {
System.out.println("转换类型:" + fieldType);
// 注意!!processTypeConvert 存在默认类型转换,如果不是你要的效果请自定义返回、非如下直接返回。
return super.processTypeConvert(globalConfig, fieldType);
}
});
mpg.setDataSource(dsc);
// 包配置
PackageConfig pc = new PackageConfig();
// com.demo.user
pc.setParent("com");
// pc.setModuleName("user");
pc.setModuleName(scanner("模块名"));
mpg.setPackageInfo(pc);
// 自定义配置
InjectionConfig cfg = new InjectionConfig() {
@Override
public void initMap() {
// TODO
}
};
mpg.setCfg(cfg);
// 如果模板引擎是 freemarker
String templatePath = "/templates/mapper.xml.ftl";
// 自定义输出配置
List<FileOutConfig> focList = new ArrayList<>();
// 自定义配置会被优先输出
focList.add(new FileOutConfig(templatePath) {
@Override
public String outputFile(TableInfo tableInfo) {
// 自定义输出文件名 , 如果你 Entity 设置了前后缀、此处注意 xml 的名称会跟着发生变化!!
return projectPath + "/vue_day03_admin/src/main/resources/com/gcl/mapper"
+ "/" + tableInfo.getEntityName() + "Mapper" + StringPool.DOT_XML;
}
});
cfg.setFileOutConfigList(focList);
mpg.setCfg(cfg);
// 配置模板
TemplateConfig templateConfig = new TemplateConfig();
templateConfig.setXml(null);
mpg.setTemplate(templateConfig);
// 策略配置
StrategyConfig strategy = new StrategyConfig();
strategy.setEntityLombokModel(true);
strategy.setRestControllerStyle(true);
// 此处可以修改为您的表前缀
strategy.setTablePrefix(new String[] { "tb_", "tsys_","t_" });
// 表名生成策略
strategy.setNaming(NamingStrategy.underline_to_camel);
// 需要生成的表
strategy.setInclude(scanner("表名,多个英文逗号分割").split(","));
// strategy.setInclude(new String[] { "tb_user" });
strategy.setEntityBuilderModel(true);
mpg.setStrategy(strategy);
mpg.setTemplateEngine(new FreemarkerTemplateEngine());
mpg.execute();
}
}2.2 创建数据库及表
创表语句
CREATE TABLE `t_user` (
`id` int(60) NOT NULL AUTO_INCREMENT COMMENT '主键',
`username` varchar(255) DEFAULT NULL COMMENT '姓名',
`salary` double(7,2) DEFAULT NULL COMMENT '薪水',
`age` int(11) DEFAULT NULL,
`desc` varchar(255) DEFAULT NULL COMMENT '描述',
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4;2.3 测试代码生成器
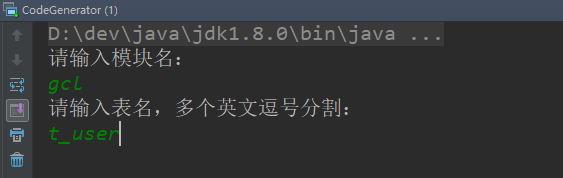
执行CodeGenerator类中的main方法


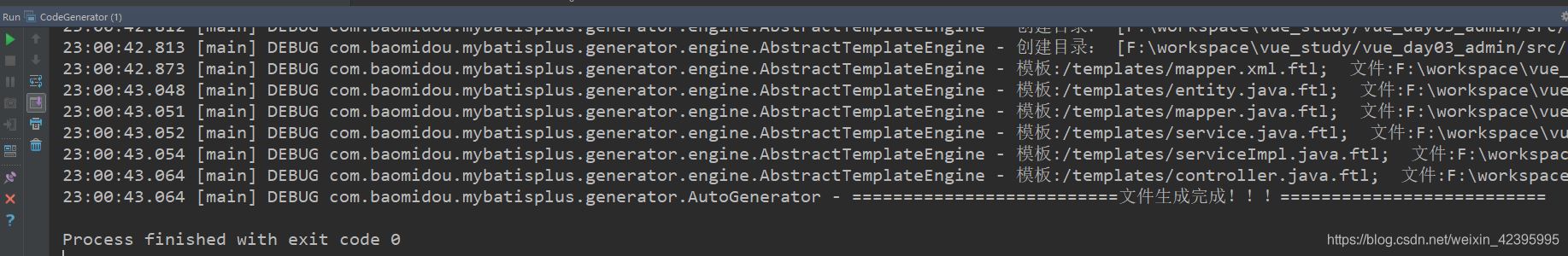
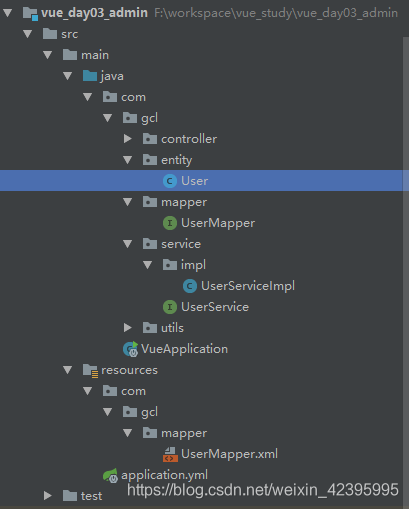
执行代码生成器之后的结果

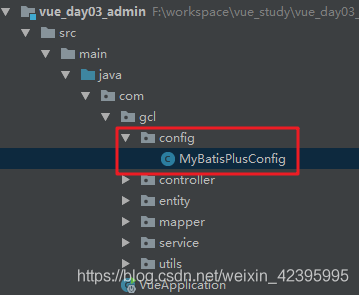
3. 添加分页配置

MyBatisPlusConfig.java
package com.gcl.config;
import com.baomidou.mybatisplus.extension.plugins.PaginationInterceptor;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
/**
* @ClassName MyBatisPlusConfig
* @Description TODO
* @Author gcl
* @Date 2021-03-18 8:36
**/
@Configuration
public class MyBatisPlusConfig {
/**
* mybatis-plus 分页插件
*/
@Bean
public PaginationInterceptor paginationInterceptor() {
PaginationInterceptor paginationInterceptor = new PaginationInterceptor();
return paginationInterceptor;
}
}4. 测试访问接口从数据库中获取数据(带分页)
4.1 数据库中添加5条数据
INSERT INTO `vue_day03`.`t_user` (`id`, `username`, `salary`, `age`, `desc`) VALUES ('1', '张三', '2000.00', '23', '95年05月生');
INSERT INTO `vue_day03`.`t_user` (`id`, `username`, `salary`, `age`, `desc`) VALUES ('2', '李四', '3000.00', '24', '96年06年生');
INSERT INTO `vue_day03`.`t_user` (`id`, `username`, `salary`, `age`, `desc`) VALUES ('3', '王五', '4000.00', '25', '07年07年生');
INSERT INTO `vue_day03`.`t_user` (`id`, `username`, `salary`, `age`, `desc`) VALUES ('4', '赵六', '5000.00', '26', '08年08月生');
INSERT INTO `vue_day03`.`t_user` (`id`, `username`, `salary`, `age`, `desc`) VALUES ('5', '田七', '6000.00', '27', '09年09月生');4.2 编写查询方法
package com.gcl.controller;
import com.baomidou.mybatisplus.core.conditions.query.Query;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.gcl.entity.User;
import com.gcl.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
/**
* <p>
* 前端控制器
* </p>
*
* @author gcl
* @since 2021-04-10
*/
@RestController
@RequestMapping("/user")
public class UserController {
@Autowired
private UserService userService;
/**
*
* @param pageNo 当前页
* @param pageSize 每页显示的记录数
* @return
*/
@GetMapping
public List<User> findList(int pageNo,int pageSize){
//创建查询条件封装器
QueryWrapper<User> wrapper = new QueryWrapper<>();
Page<User> page = new Page<>(pageNo, pageSize);
IPage<User> iPage = userService.page(page, wrapper);
List<User> records = iPage.getRecords();
return records;
}
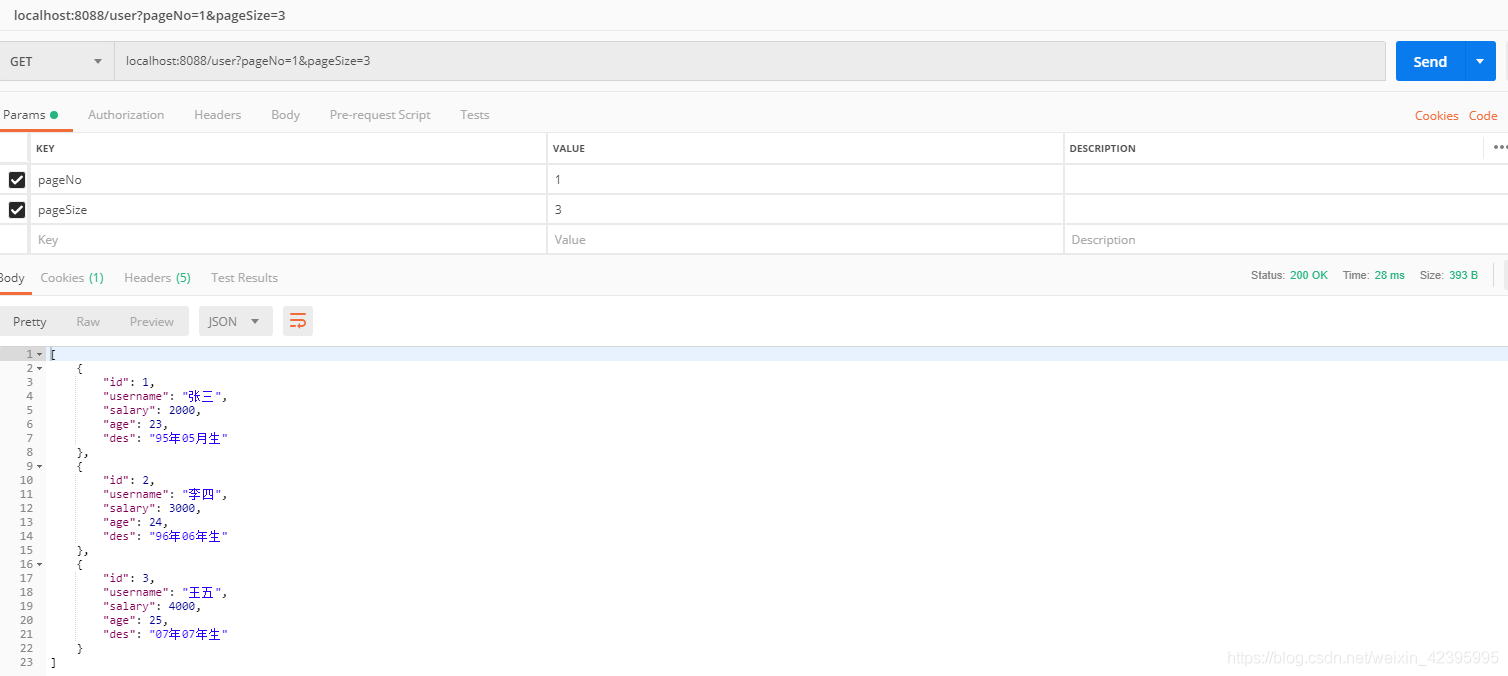
}4.3 用postman工具测试分页
先测试第一页每页显示3条记录

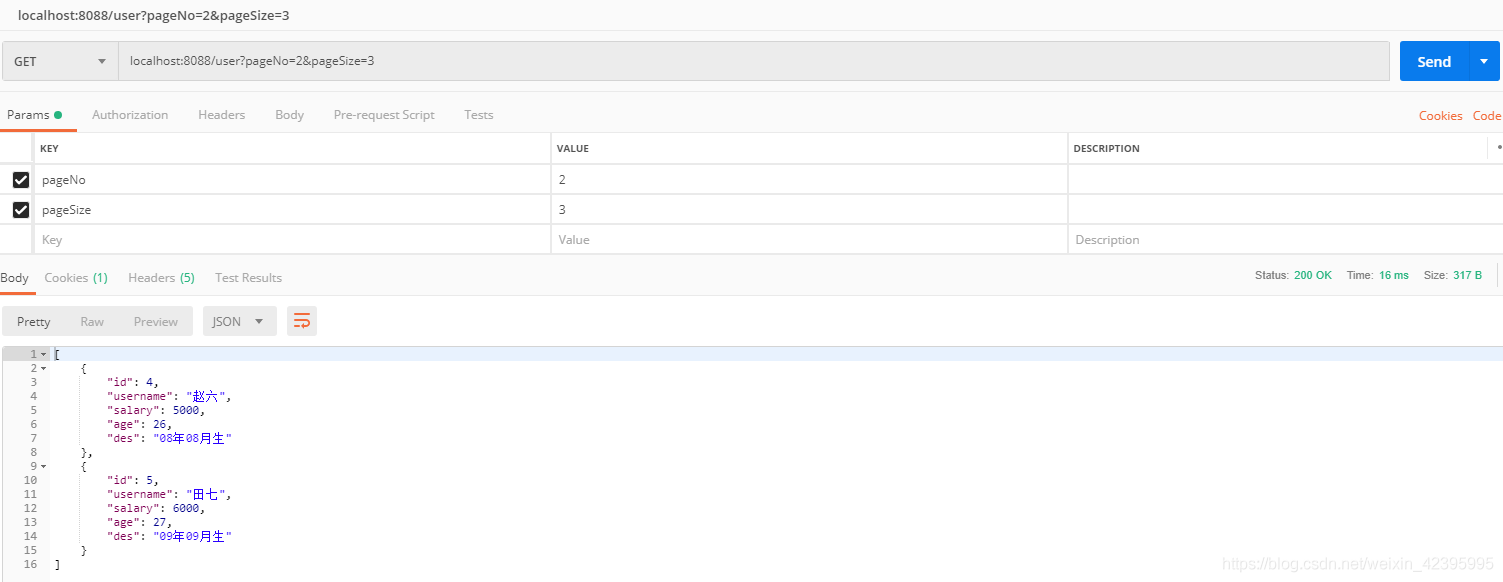
查看第二页的数据

到这里,本篇关于Springboot通过整合Mybatis和Mybatis-plus来实现数据库访问功能的文章就介绍结束了,如果您想要了解更多关于Springboot中数据库的详细内容,可以多多关注W3Cschool相关内容的文章。

 免费AI编程助手
免费AI编程助手



