在开发网页时,我们习惯将页面中的文本居中显示,这样比较符合用户阅读习惯。那么 CSS 怎么设置文本居中呢?这篇文章告诉你 CSS 文本居中的方法。
text-align 属性
CSS 设置文本居中显示常用的属性是 text-align,其属性值分别有 left、right、center、justify。不过 justity 已经较为少用了,因为大部分浏览不支持。
我们如果直接设置 text-align:center 属性的话,可以很明显看到,文字只在水平方位上居中,并未在垂直方位上居中。如下:

如果想让文本文字在 div 垂直方位上也居中的话,可以直接设置 line-height 属性,将该属性值设置为 div 的高度即可。
源代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS设置文本居中显示 - 编程狮(w3cschool.cn)</title>
<style type="text/css">
div{
height: 100px;
width: 300px;
text-align: center;
background-color: red;
line-height: 100px;
}
</style>
</head>
<body>
<div>这段文字将会居中显示</div>
</body>
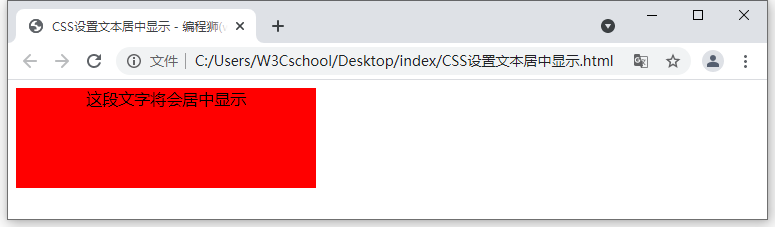
</html>效果如下图:

以上就是文章“CSS 怎么设置文本居中?CSS 文本居中的方法”的全部内容。请前往 w3cschool 获取更多 CSS 学习资料。

 免费AI编程助手
免费AI编程助手



