1.布局结构(头部固定,内容分为左右结构)
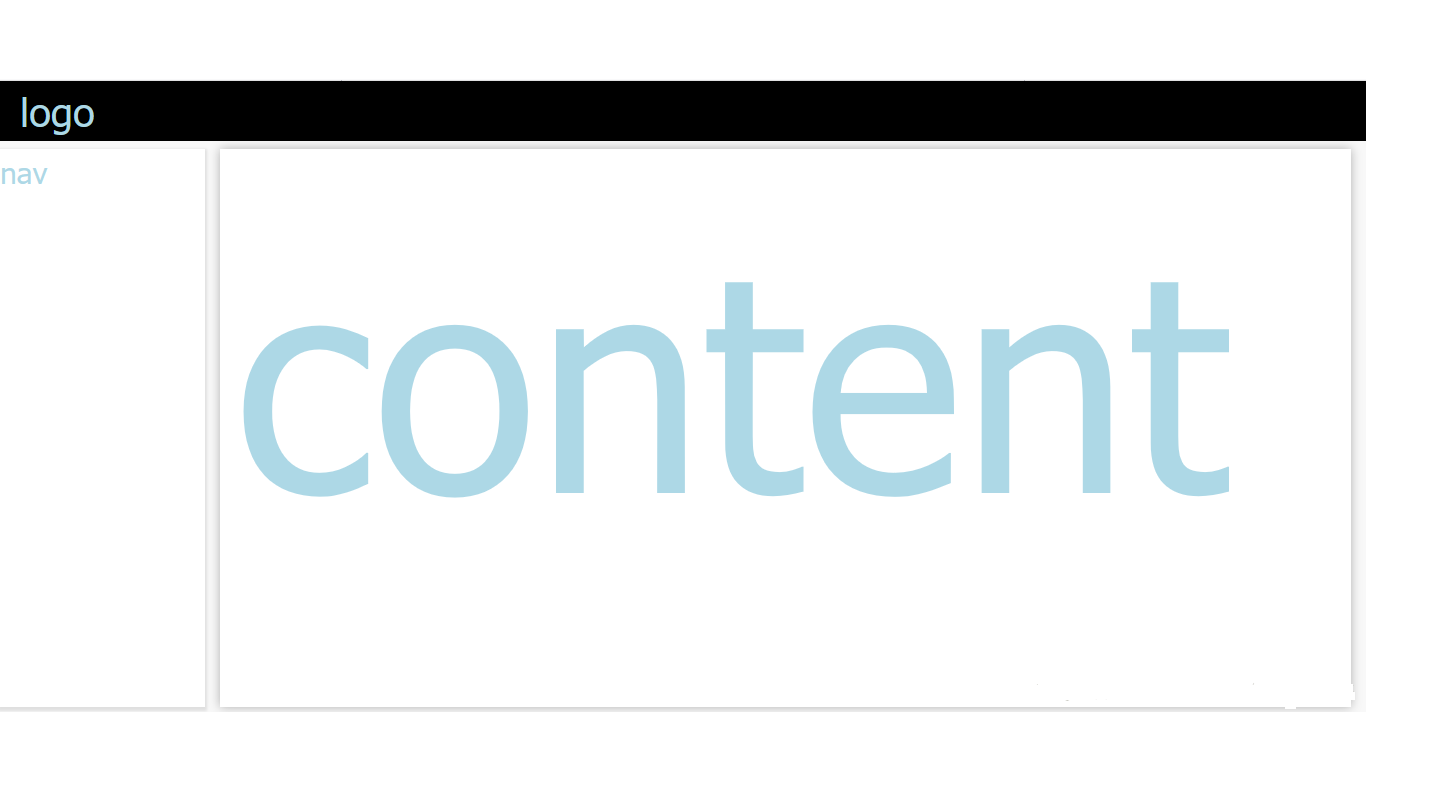
2.结果展示

3.HTML代码
<div class="logo">
logo
</div>
<div class="container-fluid">
<div class="row main">
<div class="col-md-3 nav">nav</div>
<div class="col-md-9 content">
<div class="content-body">content</div>
</div>
</div>
</div>4.CSS样式
- 代码分为格式化代码(用于清除不同浏览器兼容性问题)
- 布局代码(用于界面布局的代码)
<style>
/*淘宝CSS格式化代码*/
body,
h1, h2, h3, h4, h5, h6, hr, p, blockquote, dl, dt, dd, ul, ol, li, pre, form, fieldset, legend, button, input, textarea, th, td {
margin: 0;
padding: 0;
}
body, button, input, select, textarea {
font: 12px/1.5 tahoma, arial, \5b8b\4f53;
}
h1, h2, h3, h4, h5, h6 {
font-size: 100%;
}
address, cite, dfn, em, var {
font-style: normal;
}
code, kbd, pre, samp {
font-family: couriernew, courier, monospace;
}
small {
font-size: 12px;
}
ul, ol {
list-style: none;
}
a {
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
sup {
vertical-align: text-top;
}
sub {
vertical-align: text-bottom;
}
legend {
color: #000;
}
fieldset, img {
border: 0;
}
button, input, select, textarea {
font-size: 100%;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
/*布局CSS代码*/
body, html {
background: #EAEEF2;
width: 100%;
height: 100%;
color: lightblue;
}
.container-fluid {
background: aquamarine;
height: 100%;
}
.logo {
background: black;
font-size: 40px;
padding-left: 20px;
height: 60px;
min-height: 60px;
width: 100%;
position: fixed;
top: 0;
right: 0;
z-index: 100;
}
.nav {
background: white;
font-size: 30px;
height: 100%;
width: 15%;
float: left;
position: relative;
margin-right: -100%;
box-shadow: 0px 2px 3px 2px rgba(0, 0, 0, 0.1);
}
.content {
height: 100%;
width: 85%;
margin-left: 15%;
}
.content-body {
padding-left: 15px;
padding-right: 15px;
background: white;
height: 100%;
font-size: 300px;
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.3);
overflow: auto;
}
.main {
background: #F8F8F8;
height: 100%;
padding-top: 68px;
padding-bottom: 6px;
}
</style>
 免费AI编程助手
免费AI编程助手



