HTTP 作为当前 Intenet 上使用的最多,最重要的协议。也越来越多的 Java 程序需要通过 HTTP 协议来访问网络资源。下面我将为大家介绍关于 Idea 软件中自带一个 HTTP Client 请求测试工具。
前言:
以前在本地测试一些接口,我都是使用postman,偶然发了Idea自带的请求测试工具HTTP Client,我就开始使用HTTP Client了,但是在某些下载流类接口的测试中,还是要使用postman,但是普通的接口HTTP Client已经足够满足的需求。
正文:
使用HTTP Client的Idea版本最好在2018以上,不然体验感不是很好。下面,我将介绍一下,这个怎么使用。
1.使用入口:
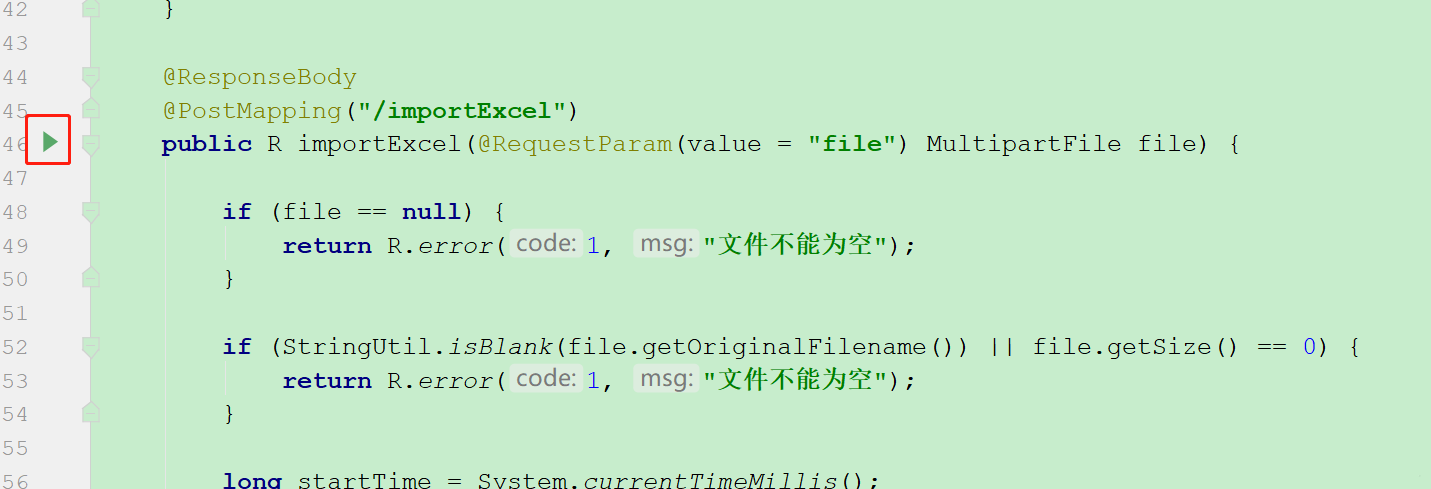
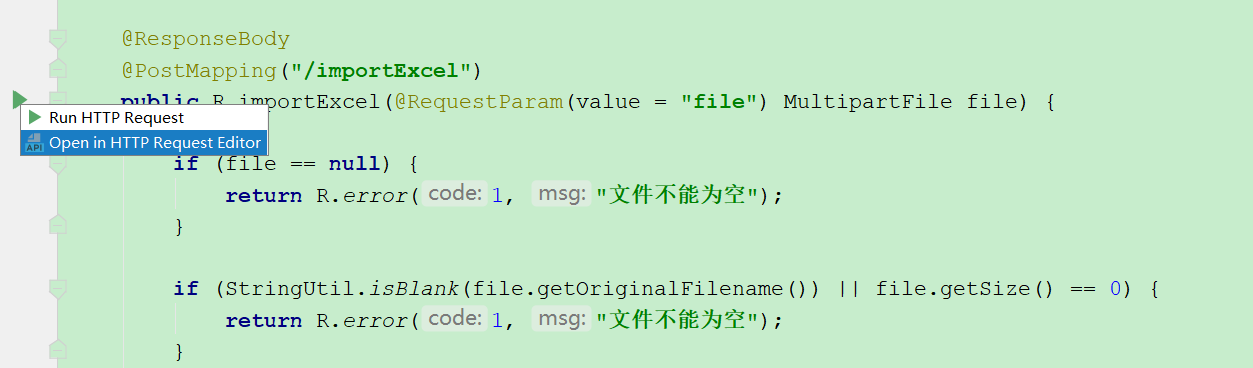
方式一:在Controller类中,方法旁边有一个小三角,如果不要携带任何参数,就可以直接点击Run HTTP Request,如果需要携带参数,点击Open in HTTP Request Editor,进行配置文件编辑(Idea 2018 以下版面没有此三角按钮)。


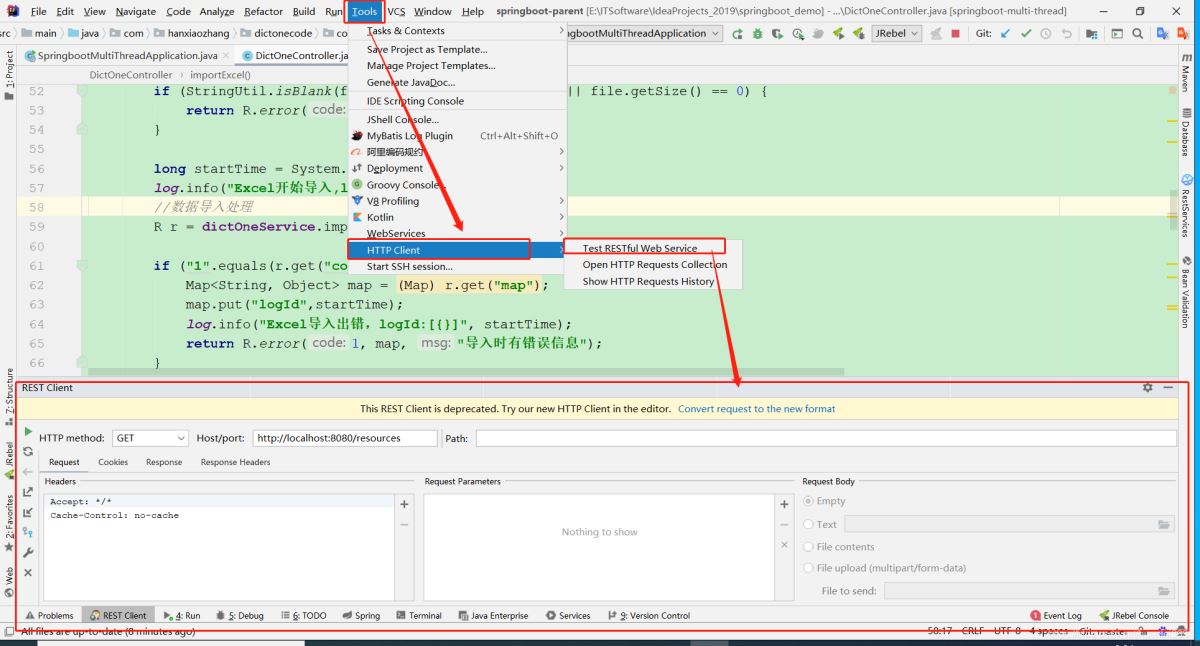
方式二: 点击Tool,再点击HTTP Client,再点击 Test RESTful Web Service,进入到REST Client 窗口。

2.使用:
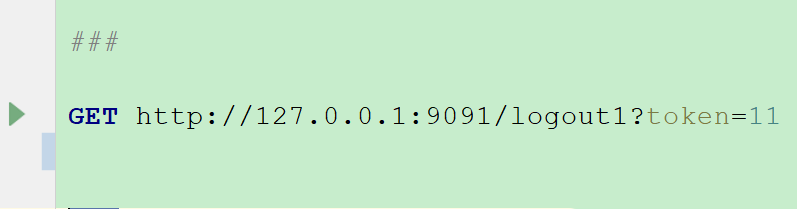
点击Open in HTTP Request Editor,进入以.http结尾的配置文件。
使用一:Get请求,Url携带参数:

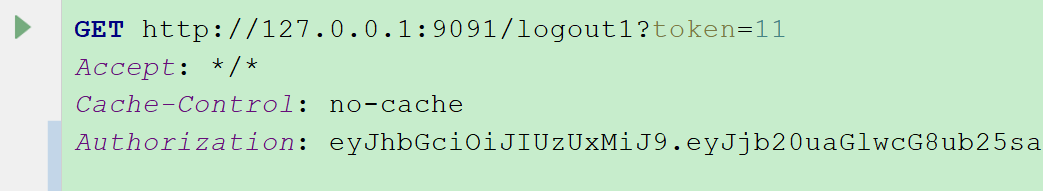
使用二:Get请求,Url携带参数,并且携带Header:

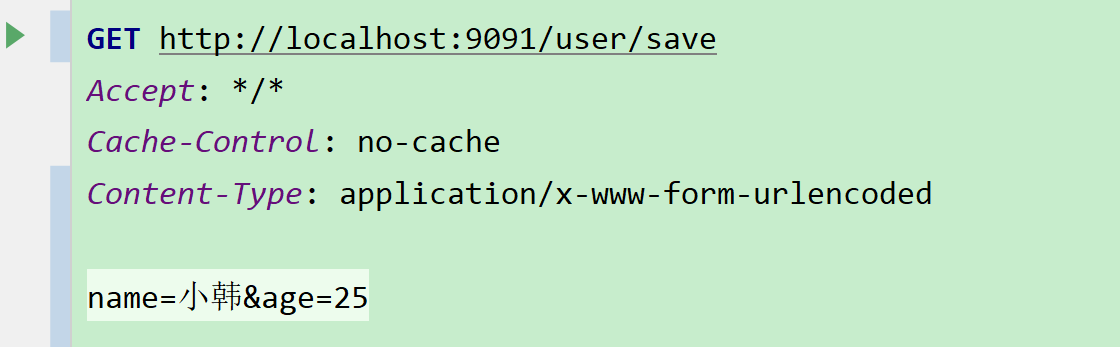
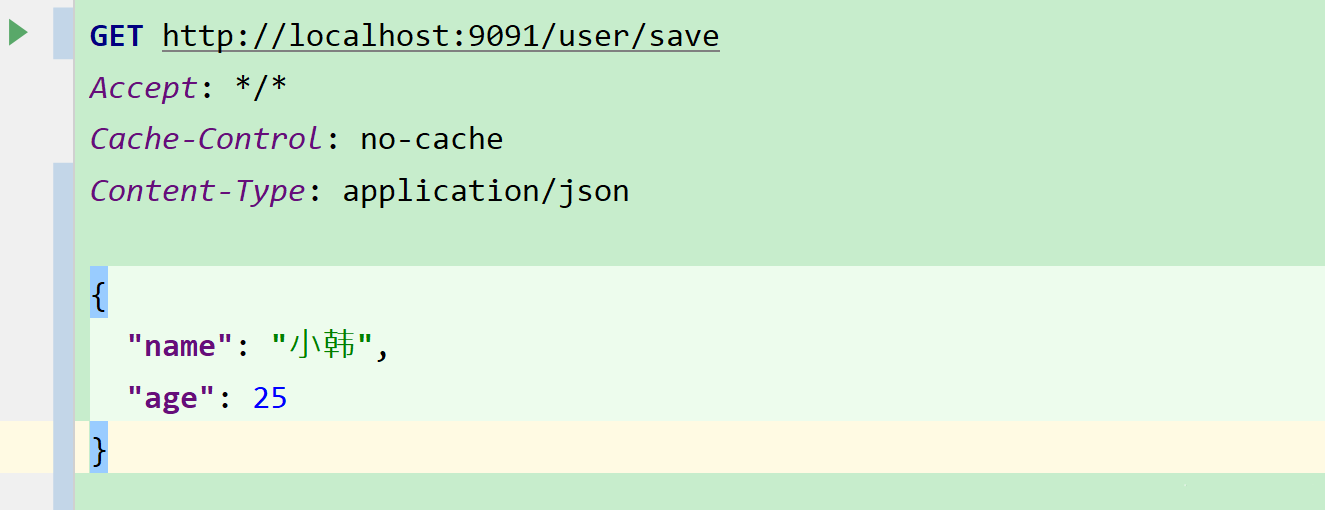
使用三: Post请求,Body中有数据,并且携带Header:
application/x-www-form-urlencoded

application/json

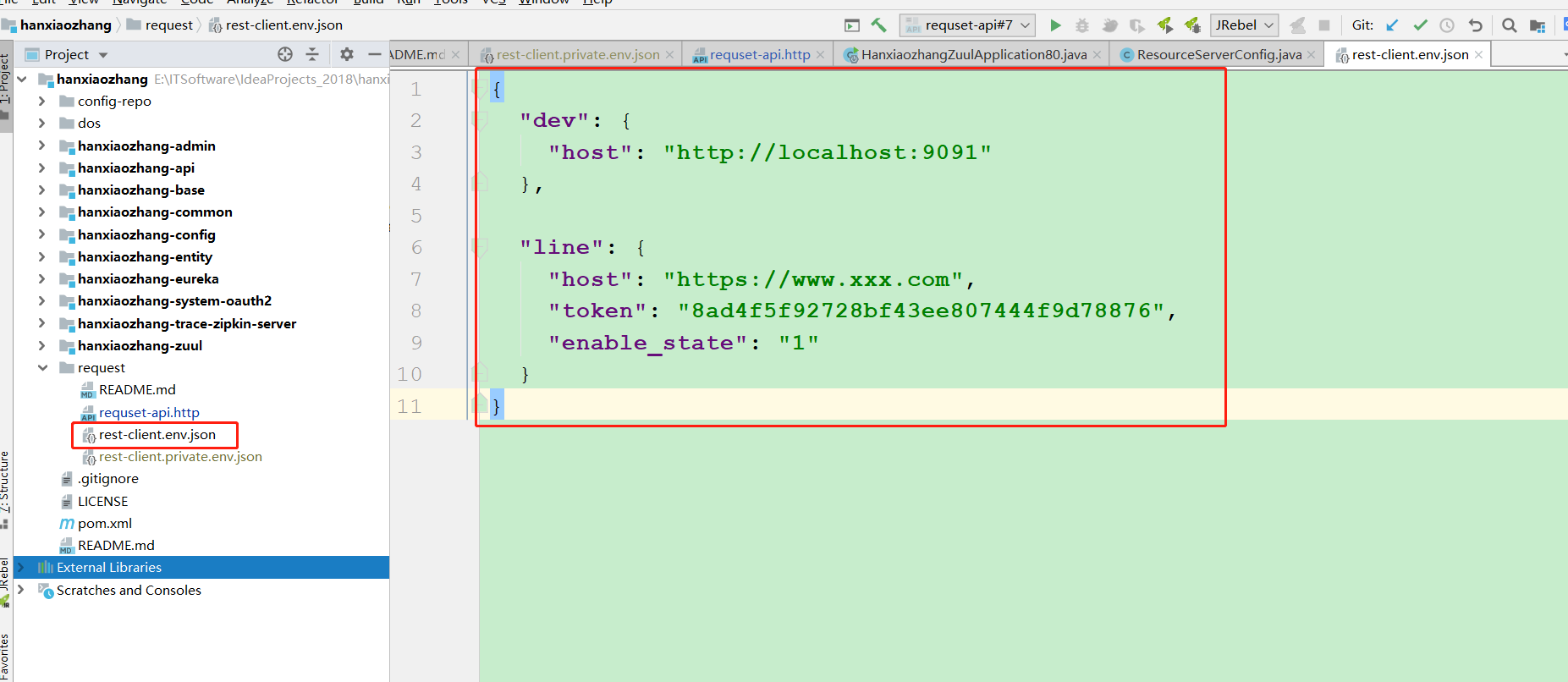
使用四:根据环境变量选择执行参数:

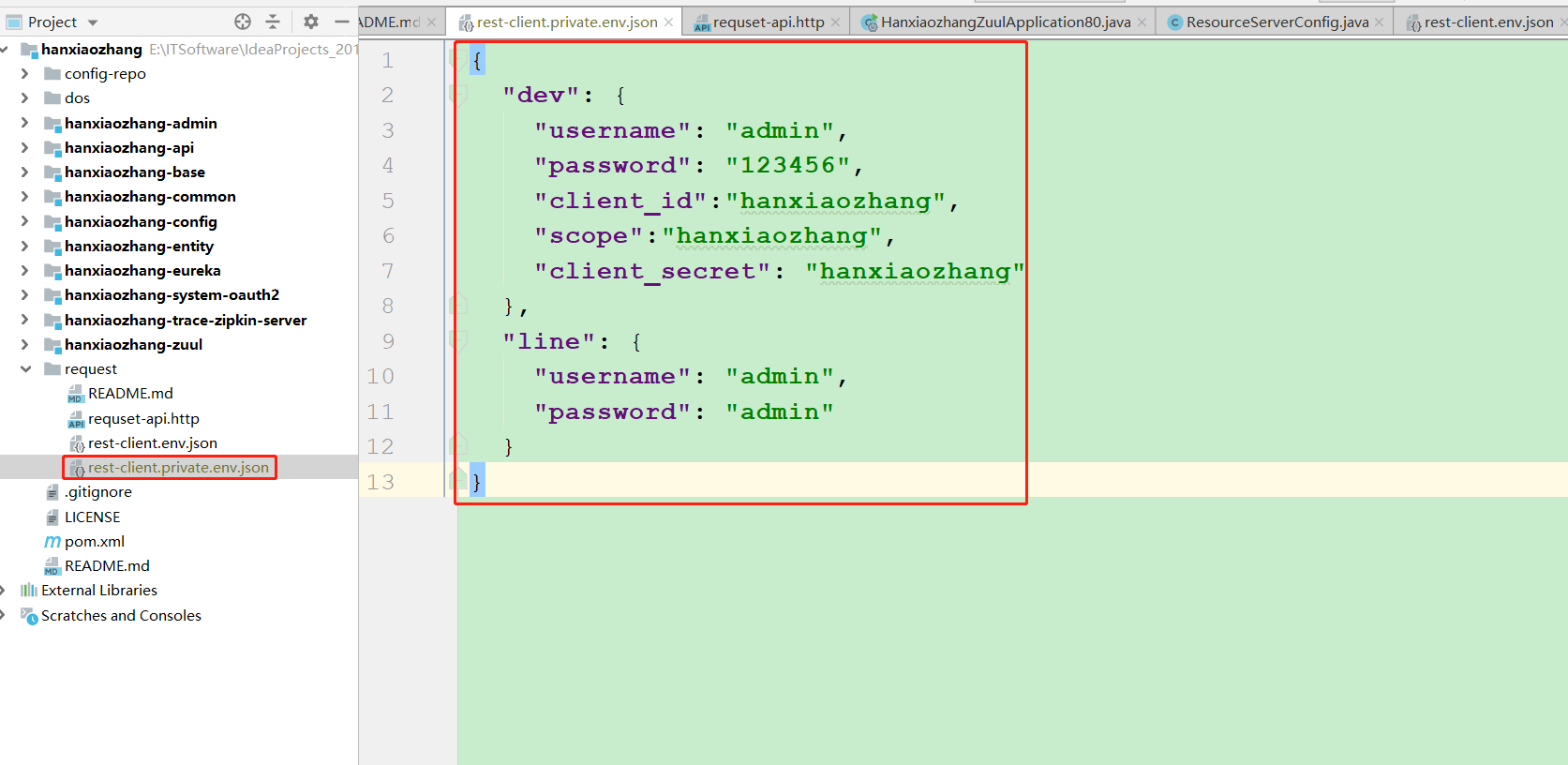
环境变量配置文件:

私有的环境配置文件,建议不要提交Git:

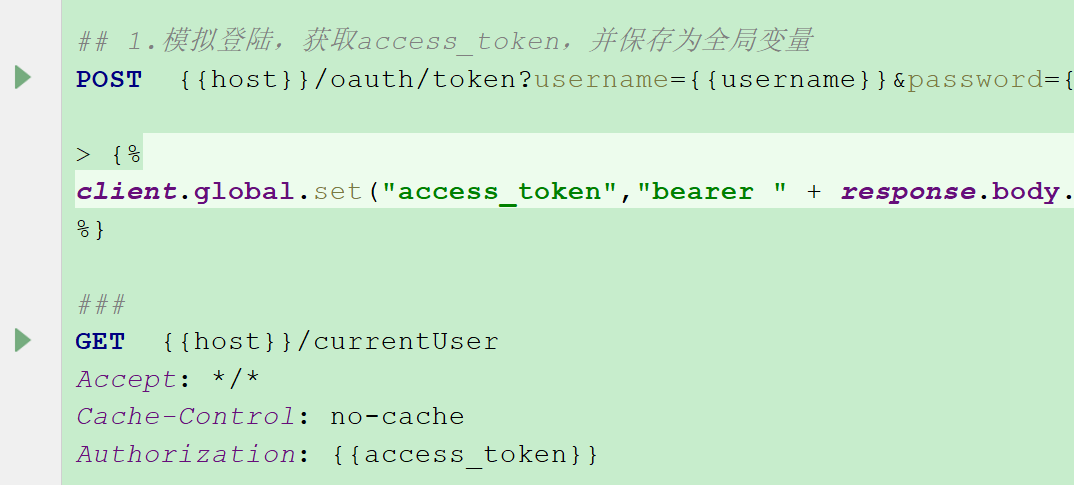
使用五:模拟登陆,获取access_token,并保存为全局变量,然后其他接口测试可以使用:

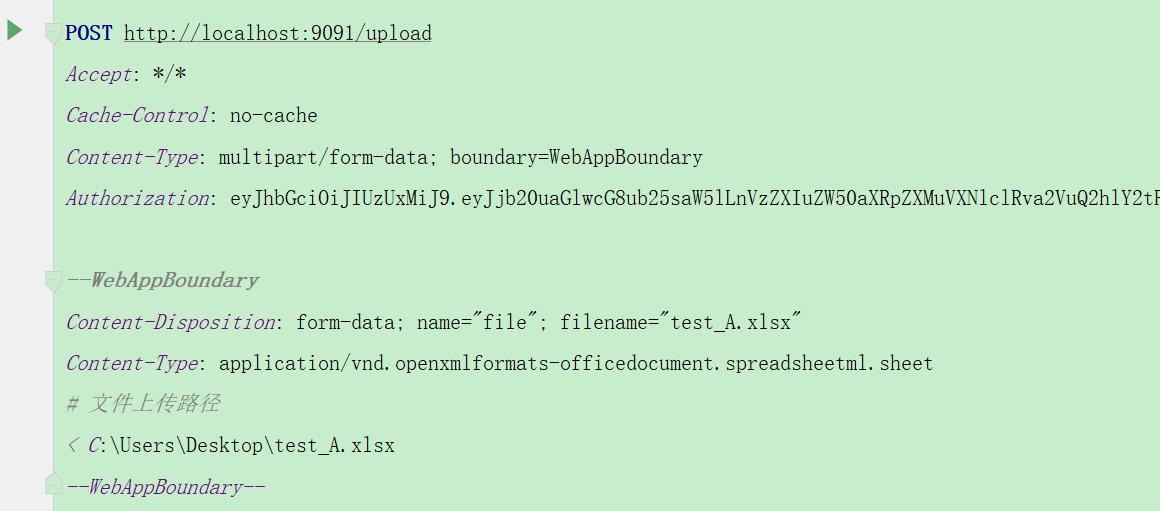
使用六:上传文件:
POST http://localhost:9091/upload
Accept: */*
Cache-Control: no-cache
Content-Type: multipart/form-data; boundary=WebAppBoundary
--WebAppBoundary
Content-Disposition: form-data; name="file"; filename="test_A.xlsx"
Content-Type: application/vnd.openxmlformats-officedocument.spreadsheetml.sheet
# 文件上传路径
< C:UsersDesktop est_A.xlsx
--WebAppBoundary--
以上就是详解Idea中HTTP Client请求测试工具的使用的详细内容,想要了解更多关于 Idea 软件的其他方面的操作方法的资料请关注W3Cschool其它相关文章!

 免费AI编程助手
免费AI编程助手



