在我们学习开发时,一般都会接触相关的数据交互等等的问题。那么今天我们就来说说有关于“web前端和后端是怎么连接的?”这个问题吧!对于这个问题我们在使用的时候会使用前端模板引擎和后端模板引擎从而进行连接。
一、前端模板引擎
(1)、什么是前端模板引擎?用通俗的话来说就是一个便捷的辅助工具,当我们在需要不同数据的时候,它可以重复生成结果相同的html,让我们节省代码量,提高维护性。而且现在比较流行的 Vue.js 、angular.js、react.js、等等的 mvm前端框架都带有前端模板引擎。而且我们使用前端模板引擎还可以减少拼接HTML的麻烦,开发效率高还可以有利于前后端的分离。
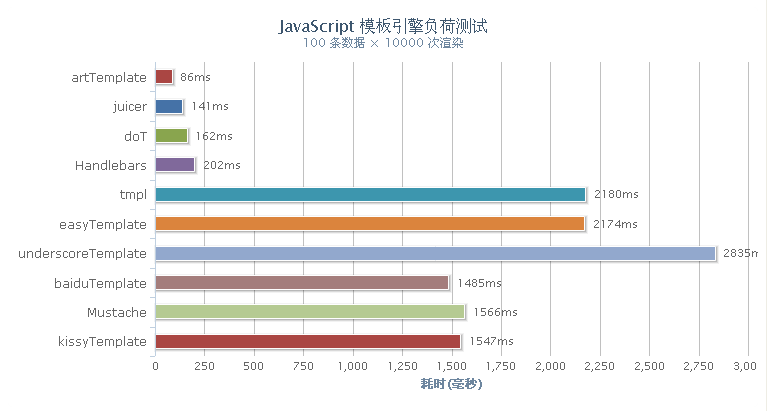
(2)、前端模拟引擎性能对比图:
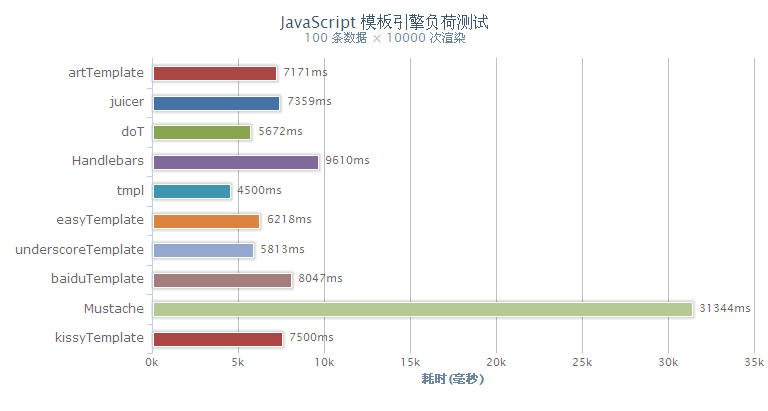
ie8浏览器(8.0.6001.18702):

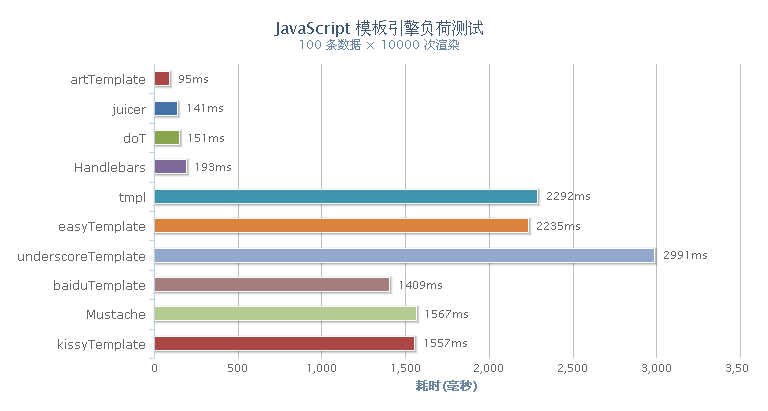
chrome浏览器(版本 26.0.1410.64 m):

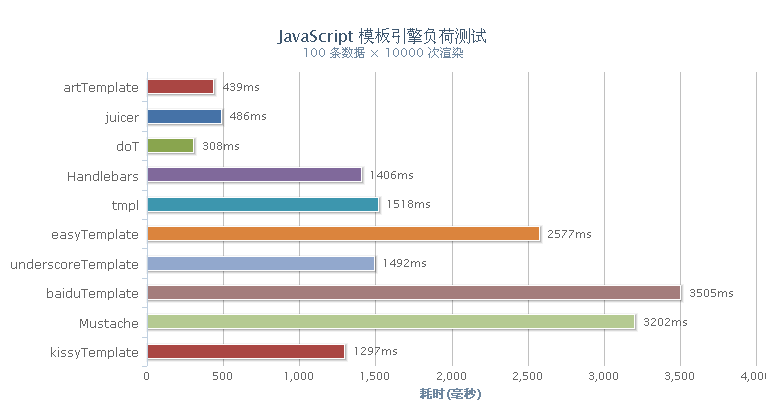
Apple safari浏览器(5.1.7(7534.57.2)):

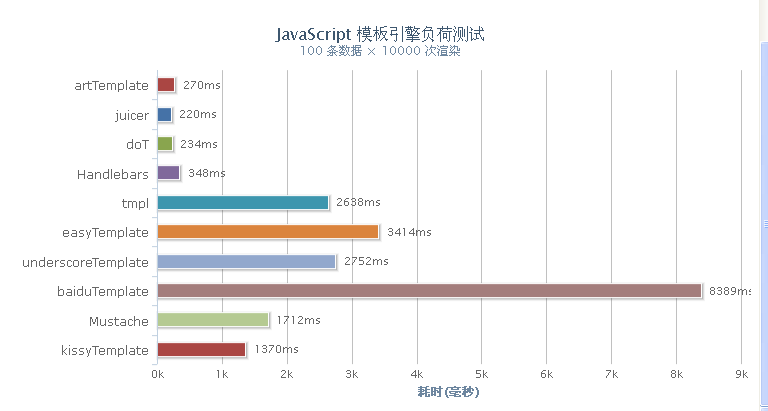
firefox浏览器(19.0.2):

奇虎360浏览器(版本号6.1.0.356,内核版本:21.0.1180.89):

对比结果图:

从这些对比中我们就可以更加清晰的知道要选择那个使用比较好。
二、后端模板引擎
什么是后端模板引擎?它是指当前端的开发人员完成好开发的前端页面之后,交给后端的web开发人员,然后他们通过使用后端引擎从而实现前后端数据进行连接形成动态页面的结果。
总结:
以上就是一些有关于“web前端和后端是怎么连接的?”问题的一些见解和分享,当然如果你有其他的见解也可以说出来和大家分享一同进步和学习,更多与 web前端的相关知识和内容我们都可以在 W3cschool中学习和了解。

 免费AI编程助手
免费AI编程助手



