在数字时代,用户对网站和应用程序的性能和体验要求越来越高。作为前端开发工程师,你的任务之一是确保你的项目在各种情况下都能提供卓越的用户体验。本文将探讨前端开发工程师如何通过各种策略和技术来优化网站和应用程序,以提高其性能、加载速度和用户满意度。
1. 压缩和优化资源文件:

前端开发工程师可以通过压缩和优化JavaScript、CSS和图像等资源文件来减少加载时间。使用工具如Webpack、Gulp和Grunt可以自动化这个过程,同时确保最小化资源文件的大小,减少带宽消耗。
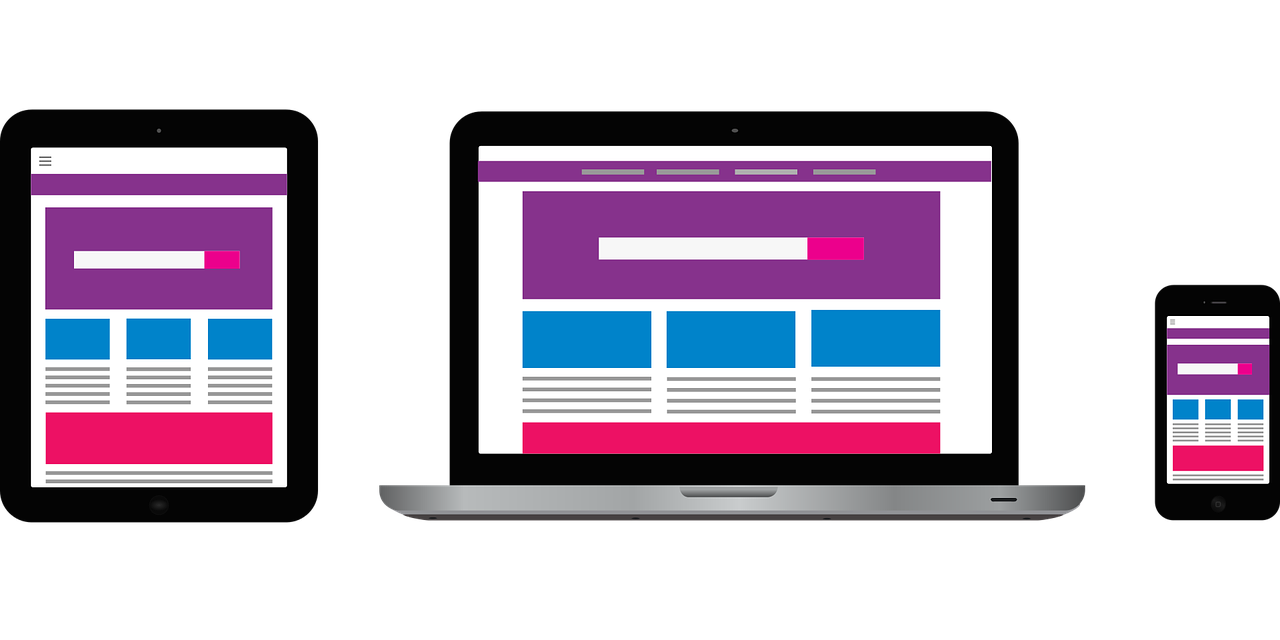
2. 响应式Web设计:
采用响应式Web设计原则,确保你的网站或应用程序在不同设备上都能够提供一致的用户体验。使用媒体查询和弹性布局来适应不同屏幕尺寸,并优化图像以适应不同分辨率。

3. 异步加载和延迟加载:
使用异步加载技术,将不必要的资源推迟加载,以加速初始页面加载时间。这可以通过延迟加载JavaScript文件、图片和其他资源来实现。
4. 浏览器缓存利用:
通过正确配置缓存头(Cache Headers),你可以让浏览器缓存网站资源,从而减少重复加载相同资源的次数。这可以显著提高网站的加载速度。
5. 代码优化:
精简和优化你的前端代码,删除不必要的注释、空格和未使用的代码。这不仅可以提高性能,还可以使代码更易于维护。

6. 使用CDN(内容分发网络):
将网站的静态资源托管到CDN上,可以加速这些资源的分发,减轻服务器负载,并提高网站的可用性。
7. 前端监控和性能分析:
使用前端性能监控工具,如Google PageSpeed Insights、Lighthouse或New Relic等,来识别和解决潜在的性能问题。这些工具可以提供有关性能瓶颈的宝贵见解。
8. 移动优化:
确保你的网站或应用程序在移动设备上表现出色。使用移动优化的图标、按钮和导航,以确保用户在小屏幕上能够轻松导航和交互。
9. 减少HTTP请求:
尽量减少页面上的HTTP请求次数。合并CSS和JavaScript文件,使用图像雪碧图来减少请求次数。
10. 定期性能测试:
定期进行性能测试和负载测试,以确保网站或应用程序在高流量时仍然能够保持稳定性和快速加载速度。

通过实施这些优化策略和技术,前端开发工程师可以提高网站和应用程序的性能,提供更好的用户体验,同时减少服务器负载和资源浪费。这对于任何前端开发项目都是至关重要的,特别是在竞争激烈的在线市场中。
如果你想继续深入学习前端开发,并掌握更多优化技巧,不妨访问编程狮官网。编程狮是一个专注于编程和Web开发教育的综合平台,提供丰富的教程、实用的技能和社区支持,助你在前端开发领域取得更大的成功。
欢迎访问编程狮官网 ,开启你的前端开发之旅,探索更多有关性能优化和其他前端开发领域的知识。在编程狮的社区中,你将与一群热爱编程的同行一起学习和成长。不要错过这个宝贵的机会,加入编程狮,提升你的前端开发技能!

 免费AI编程助手
免费AI编程助手



