小编在通过最近做了一个小需求,就是点击删除按钮,弹出提示弹框让你输入验证码确认删除这个内容分享个有关于:“在前端使用canvas显示验证码方法总结!代码分享! ”这方面的相关内容!希望对大家有所帮助!
那么怎么显示从后台获取的验证码供用户输入呢?我在理解需求时还以为是后台直接把验证码发到用户的手机上 然后让其输入,其实不然,我理解错了,应该用 canvas 把验证码画出来。
理解需求之后我扒着有验证码的网址看,开始 canvas 画图之旅。
技术栈: quasar (基于vue的一种框架) / canvas
点击删除按钮,触发弹框弹出

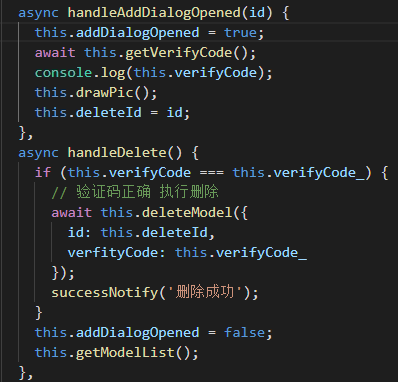
弹框为什么会弹出呢? 因为点击删除按钮,触发 handleAddDialogOpened 事件,使得data里面的 addDialogOpened 由false变成true,弹框就由之前的不显示变成显示啦。
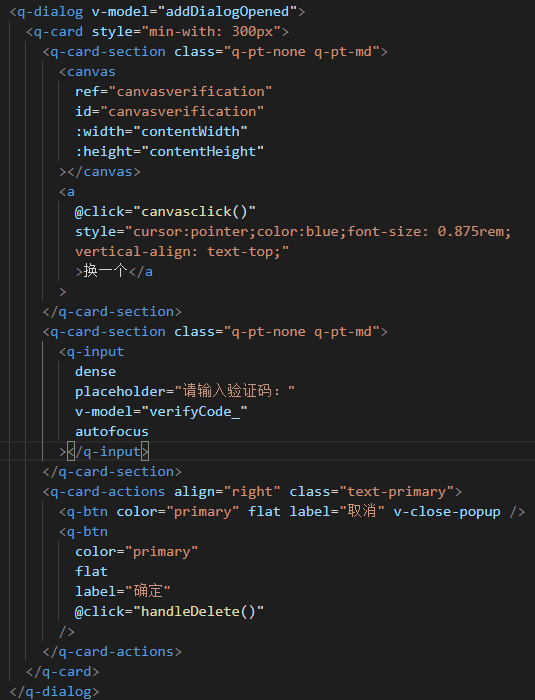
如图代码是弹框代码:其中 canvas 标签上的 ref 是多余的,抱歉呐,忘记删掉了

data 里面定义的数据:定义 canvas 画布的宽高
verifyCode_ 绑定用户输入input框的验证码

computed 计算属性里面 mapState 映射 verifyCode 数据, mapState 是辅助函数,用于帮助我们简化生成计算属性,不懂的可以扒着 vuex 的官网瞅瞅

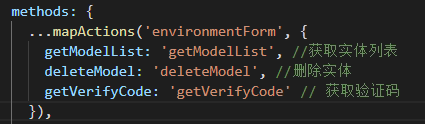
mapActions 也是辅助函数,用于将组件的方法映射为 store.dispatch
getVerifyCode 就是向后台获取验证的请求方法

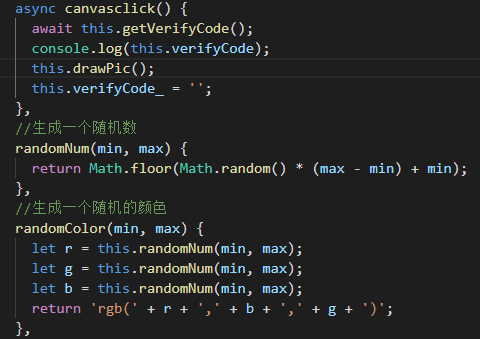
canvasclick 方法用于 当用户辨认不清验证码,或者输入错误重新输入时,点击 换一个 即可更新验证码(此时要重新从后台获取验证码) 后台小哥哥不打烊呐~~~

核心代码: drawPic() 方法就是画验证码的核心方法
1 获取画布标签 使用 getElementById 原生获取 dom
2 使用 .getContext('2d') 准备画布 .textBaseline 定义画布描绘的基线
3 绘制背景
4 绘制验证码
5 绘制干扰视觉的线和点

drawText() 绘制验证码的方法

drawLine() 绘制干扰线的方法

drawDot() 绘制干扰点的方法

定义弹框弹出的方法以及删除的方法, 回归需求 ,到此这个需求就完成了 可以和后台联调,没啥问题就可提交代码啦

总结:
a. 遇到没有做过的需求,要去看看别人怎么做的,目前还没有难到要你自己创新,没有任何类比的代码
b. 善于使用debugger调试代码,看看自己代码那里出了问题,有bug不要慌,喝口水,去debugger打断点深入理解代码执行逻辑,效率解决
c. 作为社畜大军的一员,要自律, 要输出 ,要锻炼,有时间还要看看代码大全,地铁上撸撸MDN文档,扎实js, 期待那个你想成为的你, 共勉
那么以上就是有关于:“在前端使用canvas显示验证码方法总结!代码分享! ”这方面的相关内容,更多有关于html这方面的内容我们都可以在W3Cschool中进行学习!

 免费AI编程助手
免费AI编程助手



