用过gifcam的小伙伴应该对那个透明的窗口留下深刻印象。透明窗体的实现实际上并不是很复杂。以python tkinter库为例,python实现透明窗体只需要三步。接下来这篇文章就带你实现一个透明窗体的效果。
一、基础说起
(一)实现最简单的窗体
from tkinter import *
if __name__ == '__main__':
tk = Tk()
tk.geometry('500x400+500+150')
tk.title('有趣的透明窗体-开篇了!!!')
canvas = Canvas(tk)
canvas.pack(fill=BOTH, expand=Y)
tk.mainloop()
太简单了,不详细说了,相信大家都看得懂。
效果:

感觉空寥寥的,什么都没有,好无聊啊。
二、好戏开始了
也许最有趣的透明窗体就是从这么简单的代码开始。
我们可以设置一个叫做透明色的颜色,然后让窗体canvas画一个矩形框,然后将这个矩形框的内色设置成透明色,那这个窗体不就透明了吗?
呵呵,是不是太简单了。
那我们就开始设置一下。
(一)把灰色设置成透明色
TRANSCOLOUR = 'gray'
tk.wm_attributes('-transparentcolor', TRANSCOLOUR)
(二)放置一个矩形框在canvas上。
canvas.create_rectangle(0, 0, canvas.winfo_width(), canvas.winfo_height(), fill=TRANSCOLOUR, outline=TRANSCOLOUR)
(三)大家有发现变化吗?
from tkinter import *
if __name__ == '__main__':
TRANSCOLOUR = 'gray'
tk = Tk()
tk.geometry('500x400+500+150')
tk.title('有趣的透明窗体-开篇了!!!')
canvas = Canvas(tk)
canvas.pack(fill=BOTH, expand=Y)
canvas.create_rectangle(0, 0, canvas.winfo_width(), canvas.winfo_height(), fill=TRANSCOLOUR, outline=TRANSCOLOUR)
tk.mainloop()
发现,程序完全不鸟我的代码,还是原来的老样子。
但是逻辑没有错误啊,代码也没有报错啊,那到底哪里错了呢?
三、成功的背后总有残缺
不断摸索后,原来思路是对的,但是窗体很努力,它会不断的重复调用重画窗体的操作,也就是说在后面自动重画的过程中,程序调用默认的代码,把我设置的透明窗体覆盖了,所以,透明窗体不见了。
(一)让透明窗体不断重画的onsize函数
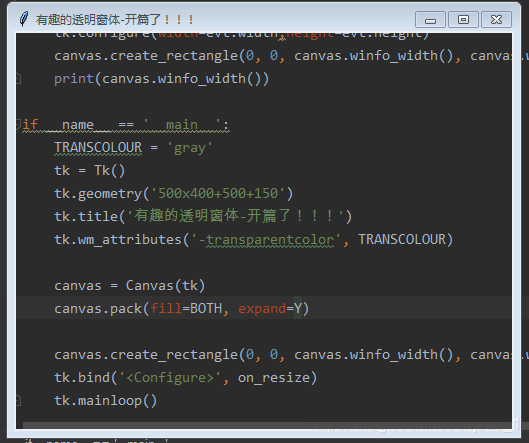
def on_resize(evt):
tk.configure(width=evt.width,height=evt.height)
canvas.create_rectangle(0, 0, canvas.winfo_width(), canvas.winfo_height(), fill=TRANSCOLOUR, outline=TRANSCOLOUR)
print(canvas.winfo_width())
(二)绑定onsize函数
tk.bind('<Configure>', on_resize)
(三)最终的效果
哈哈,效果出来了,真的透明了,开心、高兴。

(四)录制了个动态看看

好吧,写完,完整的代码就先不发了,大家有兴趣可以看上面的过程,自己整合就可以凑成完整的代码,自己动动手,也许比我直接分享最终代码的效果更好。
将一件事情做到极致,也许你会得到更大的快乐!
比心!
以上就是python实现透明窗体的详细内容,更多python的tkinter学习资料请关注W3Cschool其它相关文章!

 免费AI编程助手
免费AI编程助手



